Arts & Technology
Through a groundbreaking project funded by the Kennedy Center for the Performing Arts, the Florida Alliance for Arts Education (FAEA) is taking steps to narrow the gap between the arts and technology in Florida K-12 schools. According to industry leaders, many students graduate with a mismatch between their strong technology skills and their related aesthetic sensibilities. Further, art students often need more experience building their 21st century technology skills to develop and manipulate their artistic creations. The FAAE program, Learning through Arts and Technology, was initiated in 2010. In this first year of a three-year cycle, the focus has been on linking the visual arts and technology and providing support to encourage the connection between these two subject areas.
Travels throughout the state revealed many teachers who were eager to include technology in the educational plan, but requested professional development in order to achieve this goal. Therefore, a key component of this project was to create a series of online instructional modules to assist all teachers in integrating technology and the arts into their teaching. We hope the “how-to” guides on the following pages will assist teachers in using varied software applications, and enrich student learning. An online survey regarding your use of these Modules will appear when you “sign off”; we sincerely hope that you will take a few minutes to share insights with us! Your input will help us to shape the “next steps” of this project.
Project Directors Dr. Mary Palmer and Susan Rosoff studied exemplary practices that link arts and technology in selected Florida Schools. The results of this first year of study, as well as outstanding lesson materials, are now available.
Special thanks to the Arts and Technology Review Committee:
Michael Corneau, Principal, Robert Louis Stevenson School for the Arts, Brevard County; Mark Hunt, Career and Technology Education Resource Teacher, Osceola County; Rick Jansen, Motion Picture Arts, Harrison School of the Arts, Polk County; Peggy Nolan, K12 Art / Drama Resource Teacher, Brevard County; Dr. Mary Palmer, FAAE Arts and Technology Co-Director; Susan Rosoff, FAAE Arts and Technology Co-Director; Susan Burke, Executive Director, FAAE; Suzi Preston, Visual Arts Specialist, Volusia County and “Learning Through the Arts” Evaluator; Kevin Conlon, Ringling School of Art and Design, Sarasota; and Dr. Kay Allen, University of Central Florida, Orlando.
If you have an arts and technology lesson plan that you would like to share, please click here for information. We look forward to hearing from YOU and to having you share lesson materials with us.
Dr. Mary Palmer
Co-Director
Learning through Arts and Technology
Susan Rosoff
Co-Director
Learning through Arts and Technology
INSTRUCTIONAL MODULES
The four instructional modules included in this online professional development program are intended as “how-to” guides to assist all teachers in their use of software applications. Classroom pedagogy and practices to engage and integrate the arts and technology with learning across the curriculum is included. Examples of student work and lesson plans are included.
Digital Photography
Marilyn Traeger Polin, Writer and Art Teacher, South Miami K-8 Center, Dade County
The module covers some basics of how to handle a digital camera and helps one move beyond the “point and shoot” experience. Some basics techniques in Photoshop will help you dynamically transform photographs. This module is full of ideas for student projects and offers many teacher tips for organizing images.
Digital Storytelling
Dr. Megan Alrutz, University of Texas, Austin
How well you tell and “sell” a story is an important life-long skill, but storytelling can also be used for personal expression. This module takes you through the basic steps of devising and delivering effective digital stories, and provides sample activities to use in school settings.
Podcasting
Victor Randle and Brian Tortorelli, University of Central Florida, CREATE, with Dr. Trae Stewart, University of Central Florida, College of Education, Orlando
Podcasting provides a relatively easy way address students with multiple intelligences and varied learning styles. When students generate podcasts, the classroom not only becomes more student centered, it requires learners to become actively engaged in lessons. Students must evaluate ideas, verbalize their thoughts, and construct meaning from diverse sources of information. Teachers may also consider audio, video and enhanced podcasts for the delivery of content and for assessment. How you get started with podcasting is covered in this module.
PowerPoint
Ray Gargano, Executive Director, Orange County Arts Education Center, Orlando
In business circles today, PowerPoint is a well known tool. This module helps you learn not only how to import pictures, sound and video, it introduces you to animation and chart wizards. Explore ways to use this software to engage students in using their creative and critical thinking skills.
Based on feedback from the field and the Florida Department of Education, we learned that there was a disconnect between teaching technology and teaching art. Learning through Arts and Technology addressed the persistent disconnect between career/technology education and the arts within Florida’s K-12 curriculum. Students graduate with excellent technology skills, including industry certifications, but lack the aesthetic sensibilities to use those skills effectively. Visual arts students frequently don’t have significant opportunities to develop skills that enable them to effectively utilize technology in their art-making. Through various contacts with the field, we found willing teachers who lacked the most basic skills and resources to integrate into technology courses. Art teachers lacked skill in technology, had no models for integrating technology into the art curriculum, and had little or no access to technology. Career and Technical Education (CTE) teachers lacked knowledge of the elements and principles or art and design to integrate into technology courses. Some teachers have been unwilling to approach this integration and viewed the integration of arts and technology as “giving up territory.” Learning through Arts and Technology sought to address that the gap between the arts and technology as currently taught in Florida’s high schools.
In September, 2010, all Florida School district Career Technology Education (CTE) and Fine Arts administrators and supervisors were invited to participate in this project. This helped to determine areas of the state in which this question had been identified and in which there was interest in addressing this concern. Leaders who are open to looking at new ways of delivering instruction in these areas of the curriculum were identified.
Arts and CTE personnel from five counties responded to our invitation: Peggy Nolan, Brevard County; Debbie Fahmie and Mark Hunt, Osceola County; Sue Castleman, Pinellas County; Angela Hartvigsen and Arnall Cox , Sarasota County; and Suzi Preston, Volusia County. Districts which had the involvement of both Arts and the CTE personnel provided a strong base for this work.
In three school districts, Osceola, Brevard, and Volusia, initial work was focused in one high school. In Volusia, the work was extended to become a district-wide curriculum change effort. This effort is in progress with the expectation that in 2011-2012, concrete curricular linking the arts and technology will be implemented. In Sarasota County, administrators are identifying ways to address new state standards that include technology in the arts. Sarasota’s Angela Hartvigsen stated that “Simply raising the question of this relationship has prompted a reconsideration of the Sarasota School District approach to arts and technology.”
The Learning Through Arts and Technology Project is asking questions and building awareness of the important “marriage” of the arts and technology. This linkage has the potential to change teaching in powerful ways that match the demands of the 21st Century.
Mary Palmer and Susan Rosoff
Co-Directors, Learning Through Arts and Technology
There is so much more information to share about teaching digital photography. This module is just a place to start.
Teaching and creating using digital photography encompasses a wide variety of processes, methods, media, and products and emerging technology. If you strictly adhere to the term, then you and your students will produce only photographs. And while there is nothing wrong with that, digital photography need not be an end in itself; it can provide an exciting starting point for incredible, unexpected works of art.
This module will focus on the stuff that teachers must consider and deal with while teaching digital photography. The principal goal of this module is to help the beginning teacher understand, organize, set-up and teach in the digital “light room” and classroom.
Teaching art or digital photography is about allowing and encouraging students to explore, discover, create, and understand their own work and the works of others through a variety of processes and personal discoveries. This explore, discover, create, and understand approach empowers students to take risks in their art making.
It has been said, “Photoshop can intimidate a beginner, but taken step-by-step, it can be easy to learn.” While this statement may be true for many, it refers to teaching Photoshop as a tutorial. There are many very popular books and websites that can help teachers do just that. Many artistic right-hemisphere types don’t learn well that way. They require a more serendipitous approach. Perhaps you have taken a class where the instructor shows a slide on the screen, then reads the text, followed by the entire class following the directions exactly. Not only does this approach take the joy out of learning, it elicits a classroom full of identical or nearly identical images.
You must determine the type of learning you want to happen in your classes. If you want your students to produce nearly identical products give them tutorials every day, if not, consider these ideas.
Objectives
In this module you will learn how to:
- Organize
- Generate learning goals
- Create art assignments for your students
- Use a point and shoot digital camera effectively
- Name, save, and organize files
- Edit and experiment with Photoshop
- Create an assessment rubric
Background Knowledge and Skills
- Using your teaching background.
Even if you are not all that familiar with Photoshop, you are a teacher. Think about the steps you usually take in planning and presenting any new assignment.- A lesson is researched and conceived that will teach specific concepts, invite critical and creative thinking, and encourage skill building and divergence in student work.
- Small bits of historical and technical information are introduced.
- Students are encouraged to experiment and risk through hands-on practice.
- The teacher and other students, on an individual basis, provide assistance.
- Students and teacher assess the work. Please find more information about rubrics and assessments on page XX. Insert page when final
You can use these very same steps when you are teaching your students to use Photoshop. I like to think of a computer as a "smart pencil;" it's less intimidating that way. You use it just as you would a pencil to freely create the images that are inside your mind. And just like creating with a pencil, creating with a computer takes practice and will both frustrate and amaze you.
The beauty of teaching a subject area with a primary focus on digital photography is that this medium levels the playing field for many students. There are students with great vision and strong ideas, but less than stellar traditional art or drawing skills. Using a camera, a scanner, and a photo-editing program provides them with the tools needed to create and share the concepts, images, and feelings previously trapped inside their minds.
There are many ways to achieve goals in digital photography for both you and your students. Don't try and limit the applications, processes or the final products. After all, Photoshop is just another medium for creating great works of art.
- The History Behind Digital Photography.
Why we still call it digital photography is a mystery. Since the inception of digital photography in the mid twentieth century, it has dwarfed traditional photography in popularity with both artists and the general public.Sir John Herschel invented the term photography in 1839. The word is derived from the Greek words for light (φωζphos) and writing or to write (γραφσζgraphos). As with many contemporary technical advances there are many people who contributed to the development of photography.In the seventeenth century Robert Boyle reported that silver chloride turned dark under exposure, but he appeared to believe that it was caused by exposure to the air, rather than to light.
Thomas Wedgwood (1771 -1805) conducted experiments in which he successfully captured images, but his silhouettes could not survive, as there was no known method of making the image permanent.

The first successful picture was produced in 1826-27 by Joseph Niépce, using material that hardened on exposure to light. View from the Window at Le Gras required an exposure of eight hours.
Niépce later became partners with Louis Daguerrewho subsequently discovered a way of developing photographic plates, Louis Daguerre process greatly reduced the exposure time from eight hours down to half an hour. He also discovered that an image could be made permanent by immersing it in salt.
After many advances in film photography, digital images emerged. In 1951, the first video tape recorder (VTR) captured live images from television cameras by converting the information into electrical impulses (digital) and saving the information onto magnetic tape.
In 1981, Sony released the Sony Mavica electronic still camera, the camera, which was the first commercial electronic camera. Images were recorded onto a mini disc and then put into a video reader that was connected to a television monitor or color printer. This early Mavica is considered a video camera, which took still frames.
Since the mid-1970s, Kodak has invented several solid-state image sensors that "converted light to digital pictures" for professional and home consumer use. In 1986, Kodak scientists invented the world's first megapixel sensor, capable of recording 1.4 million pixels that could produce a 5 x 7 inch digital photo-quality print.
Digital cameras are available in point-and-shoot and digital single lens reflex (DSLR) models. Point-and-shoot cameras: These cameras are small, inexpensive, and easy to use because they contain fixed lenses and a built-in flash. DSLR cameras: have optical viewfinders, removable lenses, external flashes, and the ability to focus and to adjust exposure manually when needed. DSLR cameras tend to be more complicated and expensive than point-and-shoot models.
3. Links for more information about the history of digital photography.
For information about:
digital cameras and photo quality based upon features such as megapixels, sensors, and zoom:crutchfield.com
the history of photography
photography.nationalgeographic.com
photo.net
notable photographers:
masters-of-photography.com
digital-photography-school.com
Step by Step Guide
- Handling the Camera
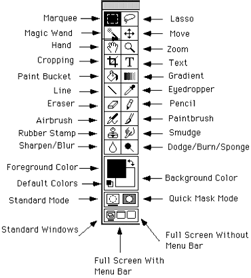
The first step in teaching digital photography is to teach correct handling of the camera. If you are providing the cameras for the class make sure that they are numbered before you begin. Then allow the students to shoot in the classroom where you can supervise them closely. That way you can break any bad practice before they become bad habits,At the beginning of the term provide an informational toolbar visual to each student for reference purposes. You can find examples here. This visual is helpful in that it provides a safety net for students who are not technically savvy and may be hesitant to click around.
Along with the toolbar visual include information about the function of each of the tools.Use a point and shoot digital camera effectively
First of all familiarize yourself with your camera by reading the manual and then shooting for all day. Leave the camera on auto to start and shoot in daylight. - The best times to shoot are early in the morning and just before dusk. This is known as the “golden” or the “magic” hour. The reason is the light. That’s what photography is all about. The word photography comes from the Greek, and literally means drawing with light. Although you have classes all day long, and relatively few students will be shooting during the golden hours, all students need to be aware of the importance of light and shadow in their works. Encourage students to avoid using the flash as it tends to flatten the image by filling it with light and eliminating the shadows that are so important for creating dimension. If students are shooting indoors, creating directional light can be achieved by having subjects positioned near windows or other sources of light.
- Focus is usually a problem for beginning students. It is easily remedied by teaching them to do the “half press.” Remind students that photos are made and not snapped and a good photo is a result of a good photographer and not expensive equipment. Students press the shutter button half way so that the camera focuses on the face or the most important part of the composition. Once the camera reacts to the half press, the shutter button is gently squeezed the rest of the way.The second issue with focus occurs when students move or shake the camera when shooting. To remedy this situation encourage them to hold their arms against the sides of their body when shooting making themselves into a human tripod.Another way to ensure focus is by placing the camera on a solid object when shooting to eliminate shake. Sometimes however, focus is not necessary, encourage students to move or shake the camera while shooting for some unusual, experimental effects. Make sure that the students have mastered focus before allowing them to experiment.
- Just because you never know, require students to do what I call the “photo dance.” It goes like this - shoot, step to the right, shoot; step to left, shoot; camera up high, shoot; camera down low, shoot. This gets them in the habit of looking for the best shot. As many photographers say, you have to make a great shot, just not take it!Encourage students to take a lot of photos using a variety of angles or points-of-view increases the odds of getting a good image. Additionally, students should consciously rotate the camera so that their images are in both portrait (vertical) and landscape (horizontal) formats.My friend, artist Brian Trainor says, “If everyone is shooting in one direction, turn and shoot the other way.” Another “Brianism” as I like to call them is, “It’s the Indian not the arrow.” These ways of thinking help students realize that they have to consciously look for that amazing image. They have to develop their “eye.” Additionally, the best, most expensive equipment is not necessary to produce amazing, award-winning photographic images.
- Rule of Thirds
The “rule of thirds” is a compositional tool that suggests that the photographer divide the composition into nine parts (as illustrated to the right) and then place important compositional elements at one or more of the intersections. The rule of thirds helps students look for and identify foreground, middle ground and background areas of a composition. It is not a bad idea to inform your students of this rule and then let them know they can break it.
My beginning students are encouraged to fill the composition with more positive space than negative space and instructed not to place the point of emphasis in the middle of the composition. Photos can always be cropped afterwards in a photo-editing program on the computer. However, it is good practice to consciously compose your compositions, eliminating the need to crop.
- After students have taken images with their camerasa. Download images from the camera to the pix file. Because students will not be saving their work on the C drive of the computer due to size constraints, instruct them to save all pictures to the pix file.b.Delete any unwanted images from the computer. Reviewing and deleting images on the camera wastes the battery.c. Name the images using a file naming convention and cut and paste them into the appropriate folders. Sometimes an image is cross-referenced by placing it into more than one folder. These images are for reference ONLY.d. Students can select more than one image to move by holding down the shift key when clicking on images, right clicking on the mouse and moving it over sequential images, or using the control a > control x > control v keystrokes to select, cut, and paste the images in their new home.e. Copy the folder(s) onto the USB drive.
- Edit and Experiment In Photoshop
The magic begins! The best thing about Photoshop is that it levels the playing field for students who are creative, visionary artists but are not necessarily proficient in their drawing capability. It allows them to risk and change their mind again and again bringing their vision into reality.After your students shoot one hundred images and save them in their pix folder. Let them work with a partner to determine which images they will save and name and which they will delete and then select the strongest image to photo-edit in adjustment layers. A simple introductory editing process uses adjustment layers to improve the quality of the image by correcting:- the levels
- the color balance
- the hue and saturation
- the brightness and contrast
These adjustments are found under “layers” on the tool bar.
You can learn more about the layers palette here: www.youtube.com
Your photograph can be edited in image, but the big difference is that when you edit in layers you to make changes without altering the original image.
a. Layer adjustments
Layer adjustments also allows for making any layer adjustment temporarily invisible by simply closing the eye icon to the left of the layer. That way you and the student can see.
Each time the student uses one of these adjustments they are added as a new layer in the layer palette.
Look at this silent YouTube video to see layer adjustments in action www.youtube.com
The Burn and Dodge Tool
Editing in Photoshop may also include using the burn and the dodge tools, which are located on the tools palette. They are named after traditional darkroom methods of brightening and darkening areas in an image.The dodge tool lightens and the burn tool, just like a fire, darkens it.
Here is a fun video from YouTube; www.youtube.comc. “Photoshopped:” Photo editing
Probably Photoshop’s most negative press comes from the results of tools used in commercial photography to make the “perfect” people seen in the popular culture today. The term “Photoshopped” refers to images in which reality has been significantly altered. Sometimes, Photoshopped images elicit delight in the viewer as in the works of Erik Johansson alltelleringet.comOther times images create outrage due to radically photo-edited into sometimes scary versions of celebrities. An Example of this problem is evident in the Redbook magazinecover photograph of Faith Hill. It is the on this Newsweek website (fifth image from the left): www.newsweek.com
This editing concept makes a compelling, thought provoking assignment for your students. More images are available the above site (but preview them before showing them).
Anything goes when your students experiment in Photoshop. People change color, animals become biomorphic, and unsuccessful drawings are scanned and become unforgettable!
Two big playground areas are layer adjustments and filters. I have been warned not to rely too heavily on filters and I don't but they sure can be fun!
d. Creating Source Materials
Keep in mind that Photoshop need not be an end in itself, but can be used as an important part of traditional media assignments. For example images edited in Photoshop can create source materials that take students from the same old imagery in watercolor or printmaking onto new and exciting turf.Instruct students to:
- Search their files for large highly recognizable images
- Look for images with large shapes and few details
- Print image in black and white on 8.5 x 11 inch copy paper
- Use a soft pencil to cover the back of the image to create an off-set transfer
- Place image with the graphite side down on top of a piece of linoleum
- Tape the paper to the plate
- Trace over the image with a ball point pen
- Use traditional reduction process or for more exciting relief prints use the hand painted process (use a stiff bristle brush and a little water to apply inks) on prepared papers.
- Students can prepare papers by painting or making a collage with tissue paperPrinting and deconstructing digital images on unusual papers or transparency film can add vigor to mixed media or assemblage assignments. The possibilities are endless! This process is super helpful for student who has difficulty creating strong compositions.This artwork by Natalie, an eighth grader, was later used by the Miami Art Museum as an invitation to the Scholastic Art Awards. It was created from her digital image, brown kraft paper, and raffia.
- Create an Assessment Rubric
It's only fair to inform students about the criteria for which their works will receive a grade. Allowing students to self-assess provides them with opportunities to take a critical look at their own works and then explore for ways to improve.This simple assessment allows you to determine criteria with your students at the beginning of the assignment.Some assessments are more involved than others. It’s a good idea to take a look at some of the examples provided below and find the best fit and then alter it so that it works for you and your students. Rcampus.com is a website that, among other things, has many rubrics and provides you with the tools to edit an existing rubric or make your own rubric.
www.rcampus.comAn example of a rubric with a point system can be found at this site.
www.foothilltech.orgRubrics require a great deal of thought. When using a point scale, they must clearly define the subtle differences between a 4 or 5 point rubric. As Michael Corneau, a Brevard County principal, points out,“Words mean different things to different people. My advice to any teacher would be after they have developed a rubric, would be to have it critiqued by someone not familiar with what they have developed. Seeing it with “fresh eyes” can be an eye opener because of another’s interpretation. The bottom line is that if we are to adequately appraise student work...[what we are measuring must be] clearly defined...whether it be as a formative assessment tool or as a summative one.”
Teacher Tips
Because there is TMI (too much information) for you to remember it is a good idea to get an old fashioned notebook with dividers and a flash drive to save information as you go. First make a new folder on your computer and on the flash drive, and name it digital photography. Then make subfolders inside with the following names and whatever else you decide: Photoshop, Lesson Plans, Organization, Hardware, Orders, Vocabulary, NGSSS, Stuff, and Info. Then write the same names on your notebook dividers. The information you save on your computer should always be saved on flash drive.
- Save resource documents in Word
Start looking around, when you find information that you think is important, just save it in a Word document in the appropriate folder and print out a copy for your notebook. Copy and paste (ctrl C > crtl V) on the Word document. Save each website's URL on new Word doc along with a short description of the site. After you hit the return/enter key the URL will be linked to the website and just a click away. You can use the website list found in this module to start the learning process. You can, of course, bookmark your favorite websites on your computer, but sometimes you may be using a different computer and it is convenient to have one central list.Another suggestion is to get a Gmail account and open a Google doc which is a document file you can access from anywhere and share with friends or colleagues with Gmail accounts. - Supplies
If you are fortunate enough to order supplies, make sure to add vendor's names and contact information, photocopy any purchase orders, model numbers, service contracts, and warranty information. Then place them in the notebook. You'll be glad you did! - Generate Learning Goals
After reviewing the NGSSS Visual Art at www.floridastandards.org think about what you think your kids should learn and be able to do in your class. Here's my short list:
1. look at and recognize art works and periods of art
2. use imagery to convey ideas
3. develop ideas
4. critique the artwork of famous artists, their peers, and their own
5. understand program tools and how to use them
6. risk-taking
7. save and organize files
8. use artistic and technical vocabulary appropriately
9. care for and safely use cameras, computers, scanners, and printers
10. create strong compositions
11. become aware of the creative and critical thinking process
12. use technology to research information
13. use technology to access other areas of the curriculum
14. use technology to access the world of work
15. work in groups
16. think & express themselves visually, verbally and in writing
17. understand process
18. solve problems and create opportunities
19. reflect select work for a portfolio
20. access source material
21. plork play, learn, and work - A Table of Artists
Now make a table of artists, cultures, and/or periods you may want to introduce at some time in your teaching life. Check the Internet for any shows that are coming to a museum near you. Here is a detail of one period of art. This is your go to list, a menu of sorts for those days when your brain has stopped working and your lesson plans are due!Period of Art Artists / Designers Country Websites Surrealism
1924 - 1950'sSalvador Dali
Giorgio de Chirico
Paul Klee
Jean Arp
Marcel Duchamp
Marc Chagall
Max Ernst
Joan Miro
Andre Masson
Maurits Escher
Rene Magritte
Yves Tanguy
Frida Kahlo
Francis Bacon
Dorothea Tanning
Roberto Matta
Man RaySpan
Italy
Switzerland
France
France
Russia
Germany
Spain
France
Belgium
France
France
Mexico
Ireland
United States
Chile
United Stateswww.artinthepicture.com
www.surrealism.org
www.metmuseum.org
www.artlex.com
thedali.org
www.artcyclopedia.com - The Big Picture List
Then, create a table with at least 5 columns and unlimited rows to create a Big Picture list. Take your time in building your list. Work on it after you have seen an inspirational artwork or exhibit. Add to it whenever you get a new idea for a lesson. You can use this list to help organize both lessons and units of study. It will help you with long range planning. Looking at your Big Picture list will help you sequence your teaching for a year or a multi-year basis. If you have a Big Picture list, you'll find that in the long run your planning time will decrease significantly.BIG PICTURE LISTConcept Art history Vocabulary NGSSS Media Self-portrait
Understanding mood in self and in works of art.Cindy Sherman
Rembrandt
Kahlo
Van GoghPortrait, self-portrait
Mood light source chiaroscuro
Profile
full face
3/4 viewPhotography
PhotoshopThis is just one example of the many you could add to your own Big Picture List. This is the information used for Talia's self-portrait assignment. See student portraits by Roman and Daniel that use transparency film, and one by Maite, that was a Scholastic Gold Key winner. A lesson plan on self-portraits is included in this module.
- Design art assignments for your students
Think about the way you design art assignments for your students and do just that keeping photography and Photoshop in mind. My favorite way to get ideas for assignments is by looking around! For example when you go to an art exhibit, find the piece that jumps out at you and ask yourself a few questions:- Why is this work so engaging?
- How can I make this into an assignment for my students?
- What will students learn and be able to do from this assignment?
- What features of Photoshop can students practice in this assignment?
- What aspects of photography or traditional art information will students practice in this assignment?
- Will the products allow for divergence or will they be mindless replications of a single image?
If you already have favorite assignments think about how you can alter them using digital photography.
What are the parts of the lesson? They may look something like this:- Introducing the concepts with a PowerPoint Presentation, teacher or student demonstration, or brief video
- Determining grading criteria for the assignment with the students
- Beginning the process
- Facilitating an In-process critique
- Facilitating a final critique and self assessmentOne of my favorite critiques involves students reading their short fantasy story and showing the fantasy character within their imagined environment on the Smart Board while the rest of the class ate popcorn!
- NAME, SAVE, AND ORGANIZE FILES
When you are dealing with a lot of students in many classes it is imperative to set up folders for each of your classes on the shared drive. Even if you don't have a shared drive insuring that all of students use the same organizational system makes for a smoother process. Make room in the budget to invest in a backup drive and insist that students backup their work daily on their USB drive.This is what the filing system looks like when a student opens the shared drive:
Inside each of these folders are subfolders. The “aa put it here” folder contains folders for assignments that have been assigned to all classes. For example, if there is a show coming up and a student wants to submit one of her pieces for it they would put their file in the folder. This is work that is not going to be graded. There is an “aa put it [here]” folder in each period folder for submitting assigned work.
When a student opens a block folder he sees two folders labeled with the period name. For example, I teach 7th graders in the first block. The periods are period one or period two.This is what the file system looks like when a student opens a block folder:

This is what the students see when they open the folder for their period after they have renamed the template folders:

Before the school year begins create a template folder that includes all the nested or subfolders inside of it. Then paste one copy of the folder for each of the students into each class period. When the students come to class, teach them how to rename a folder with their name. Insist that they use their real names. It can get a little crazy for you later on if they start renaming their folder things like “mrsbeiber”!Point out to students that their names will appear in alphabetical order, making it easy to locate. Emphasize that they are not to go into another student's folder just as they would not go into their book bag without permission.For the sake of your personal sanity; keep a copy of the student nested folder template in the “aastuff folder”. Make your grading and critiquing life easier by placing folders in each class named “aa turn it in here” and “stuff”. These are just like in and out boxes. Students know that if they have to get information to go to the “stuff” folder. There they will find PowerPoint presentations, tutorials, brushes, and websites. When students are finished with their work or want to print it, they save it in the turn it in here folder. Using “aa” helps keep the folder at the top of the page so you don't have to look for it.
Two subfolders entitled “image” and “text” exist within the student template folder. Students can always add folders if necessary.

a. The image folder contains the following subfolders:
- Abstract
- Design
- Landscape
- Pix
- Portrait
- Scan
- Still life
- Surrealism
- Working images
b. The text folder has subfolders, which include:
- Notes
- PowerPoint
- Stuff
Once the student has renamed the template folder with their own name they should copy it in its entirety to the their flash drive. In order to rename a file or folder the student:
- Right clicks on the folder
- Adds the new name
c. File Naming Conventions
The file naming conventionis a process by which images are saved in an orderly manner. Every photographer has his or her own preference. My students save the original photo with a file name like this 0630dog0. The first four digits indicate the date of the work, in this case - June 30th. The next three indicate an abbreviation of the subject. In this case – a dog. Finally the zero indicates the edition number. Zero indicates the original photograph, 1 an image that has been edited or “cleaned-up” with Photoshop, and 2 begins the party. Students know that they have to clean up before they are allowed to go to the party. The party is freedom for students and an opportunity to try new things in Photoshop.When students save a photograph in Photoshop, the .jpg extension changes to .psd. Although it is better to leave your files in .psd format, because the image quality is superior, sometimes it is necessary to change the file back to .jpg. This is simply achieved by going to file> save as > and changing the .psd back to .jpg.
Sometimes my students rename their jpg images without opening them. It is important to note that in doing so they must include the extension (.jpg or .psd) or they will be unable to open the file later.
Vocabulary
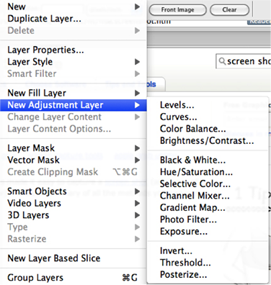
Adjustment layers - A Layer submenu command for accessing temporary tonal corrections that affect the appearance of underlying information yet do not contain image data or affect the background layer. To make an adjustment layer choose Layer > New Adjustment Layer > and choose an option. These commands can also be accessed through the control buttons at the bottom of the Layers palette.
Ambient light -The natural light in a scene.
Aperture-The circular opening inside a camera’s lens that controls the amount of light reaching the sensor. www.simplephotographyguide.com
Artefact -An unwanted visual aberration within a digital image.
Burning-in - Adding exposure to an image area in order to add detail, enhance density, and balance tonal information.
Clone - 1. A command that creates a copy when moving a selection or layer with the Move tool. Press Alt (Win) or when moving. The cursor will become a two-headed arrow with one black and the other white. 2. In reference to the Clone Stamp tool. A tool that takes a section of an image then applies it over part of the same image or a different image in the window
Color Balance - An image submenu command that adjusts the overall combination of colors in an image to correct over-saturated or under- saturated colors. Choose Image > Adjustments > Color Balance. It is preferable for students to make changes in color balance in the layers submenu since it does not affect the original image.
Curves - An image submenu command that allows precise adjustments to the entire tonal range of an image. Instead of only highlights, shadows and mid tone value adjustments any point along a 0-255 scale can be fine-tuned. Up to 15 other values can be continual during the process. Precise adjustments to individual color channels can also be applied. Students will delight in abusing this tool by pulling the curve up and down many times and from many points to achieve a wilder than life color image.
Depth of Field -The distance between the nearest and the farthest points that appear in acceptably sharp focus in a photo.
Downloading - Moving computer data from one location to another. For example taking image off of the camera and saving it in a computer file.
DPI/PPI - DPI stands for Dots Per Inch, PPI stands for Pixels Per Inch. It is a way of measuring the resolution of a digital photo/image or digital device, including digital cameras and printers; the higher the number, the greater the resolution. For more information: digitalprintandbind.com
File Formats
GIF - "Graphics Interchange Format," GIF images use a compression formula that was developed originally by CompuServe and are based on indexed colors, which is a palette of at most 256 colors. GIF files are great for small icons and animated images, but they lack the color range to be used for high quality photos.
TIFF -"Tagged Image File Format." A graphics file format created in the 1980's to be the standard image format across multiple computer platforms. However, not much compression occurs with this format so file sizes tend to stay large. EPS -"Encapsulated PostScript." EPS is a PostScript image file format that is compatible with PostScript printers and is often used for transferring files between various graphics applications. EPS files will print identically on all PostScript-compatible printers and will appear the same in all applications that can read the PostScript format. PostScript is used for storing font and vector image information. This file type is commonly requested from commercial printers.
JPG -"Joint Photographic Experts Group," is the name of the committee that developed the format. Jpg is a file saving format that can compresses large colorful files by eliminating a small amount of information. However, if the image is compressed too much, the graphics become noticeably "blocky" and some of the detail is lost. Recently, JPEG has become the most popular universal format, because of its small file size and Internet compatibility.
PDF -“Portable Document Format” PDF is the file format for representing documents in a manner that is independent of the original application software, hardware, and operating system used to create those documents. A PDF file can describe documents containing any combination of text, graphics, and images in a device independent and resolution independent format. These documents can be one page or thousands of pages, very simple or extremely complex with a rich use of fonts, graphics, color, and image.
Flash card - The storage device inside your camera for recording digital images. Think of it as the film, only better.
Flash drive - also referred to as thumb, pin, travel, and USB. A portable storage device.
Grayscale - The range of neutralvalues, or shades of gray in an image.
Image Size - An image menu command dialog box for changing the exact values of width, height and resolution. Resample image changes the resolution and print size and will not affect the pixel total numbers when the checkbox is off. With the checkbox on the image will resample and increase or decrease file size when a number is changed accordingly in the width, height and resolution. The Constrain Proportions checkbox will alter the width and height in the same percentage without a distorted look when the box is checked on
Layers - Layers allow changes to be made to an image without altering original image data. Layers can be stacked on top of another layer and then combined into one image. The artist can turn off the eye icon on the layers pallet allowing him to see the effect of each layer edit.
Negative Space - the empty space around an object;
Pixel -the smallest element of an image that can be individually processed in a video display system - looks like a square of color. Stands for picture element.
Positive Space – the object itself
Quick Mask Mode - A feature that isolates and protects image areas and allow temporary graphic editing of an active selection.
RAW- Image format where the data is unprocessed.
Raster - a set of horizontal lines composed of individual pixels, used to form an image on a screen. Photoshop is raster based while Illustrator is a vector-based program. For more information about the differences between raster and vector images: designwashere.com
Resolution - the degree of sharpness of a computer generated image as measured by the number of dots per linear inch in a hard copy printout or the number of pixels across and down on a display screen.
Save As - A File menu command that accesses a dialog for storing an image to a different location or filename than the original image. For example saving a .PSD file as a .JPG allows others, who do not have Photoshop on their computers to view the image.
Selection tools - Instruments in the Toolbar for selecting pixels in an image - the Marquee, Lasso, Magnetic Lasso or Magic Wand tools.
Shutter Button - The button usually located at the top of a camera that is squeezed or depressed to shoot the image. Pressing the button half way finds and focuses in on the focal point of the image. The shutter button releases the shutter, allowing the shutter to open and close, thereby recording an image.
Shutter - the part of the camera that opens and closes allowing light to pass through for a specific amount of time.
Toolbar or toolbox- a palette or grid of icons located on the left side of the interface containing Selection, Crop & Slice Tools, Retouch & Paint Tools, Drawing & Type Tools, & Measurement Tools among others.
Value - the darkness or lightness of a color
Vector -scalable objects based on a series of mathematical numbers and best used for printing. Adobe Illustrator. For more information about the differences between rastor and vector images:
designwashere.com/design-battle-vector-vs-raster
Photoshop Slang Words
Burnt-out or Blown-out - A term referring to a loss of detail in the highlight portions of an image area.
Filter Burn - A Photoshop expert term referring to the abuse of Photoshop filters.
Jaggies -Poor image quality in digital images, usually because of too-low resolution It appears as a stair step typed pattern effect in tonal areas or diagonal edges of the image.
Marching Ants - Flashing dotted lines in an area of an image that single out pixels and define the selection area.
Photoshopper -A person who uses Photoshop.
Pixel Dust - A Photoshop expert fixing an image.
Techie - Someone considered an expert in computer technology.
WYSIWYG - What You See Is What You Get. (Pronounced “wizzy-wig”) The ability to view text and graphics on screen in the same way it will appear when it is printed.
Resources
ART & ART EDUCATION
www.pbs.org
Art21: Art in the Twenty-First Century - This site is a wonderful place to explore contemporary art and artists
www.artcyclopedia.com
Artcyclopedia - This site provides a visual encyclopedia of art and artists.
www.artlex.com
Artlex - This site provides definiations of art terminology
answers.yahoo.com
Surrealism is defined here.
www.wix.com
Art Teacher.com - This website was great for my middle school computer art technology students.
DIGITAL PHOTOGRAPHY
www.all-things-photography.com
All Things Photography - This site is written more with the professional photographer in mind.
www.bhphotovideo.com
B & H The Professionals Source
sites.google.com/a/slvusd.org/slvhs-digital-photography/digital-photography-vocabulary
Digital Photography Vocabulary - These two sites are good resources for vocabulary building.
support.radioshack.com/support_tutorials/audio_video/digvid-glossary.htm
Digital Photography Glossary - A wide variety of terms of referenced here.
www.digital-photography-advisor.com
Digital Photography - This site answers a myriad of questions from technical aspects of taking pictures to equipment questions.
www.digital-photography-tricks.com
Digital Photography Vocabulary & Tricks
www.lynda.com
Lynda.com - everything in tutorials!
www.hp.com
Organizing Image Files
DIGITAL PHOTOGRAPHY RUBRICS
www.rcampus.com
Rcampus - This is an excellent resource for rubrics on digital photography and more.
www.foothilltech.org
Digital Photography Rubric - This sample rubric has a numbered scale and defines the criteria for the task well.
sayville.k12.ny.us
Digital Photography Rubric - This rubric in an example of an opportunity for the student and the teacher to both make comments.
PHOTOSHOP
www.scribd.com
Scribd - Every Adobe Photoshop tool is explained.
www.ischool.utexas.edu
This website focuses on familiarizing yourself with the Photoshop Interface.
abduzeedo.com
Abduzeedo - This graphic design site is a good place for Inspiration; it is full of design tips from digital artists
www.naturescapes.net
Naturescapes - Layers and Masking is explained well on this site.
www.lynda.com/Photoshop-training-tutorials
Lynda.com - This site has just about everything in Photoshop tutorials! Some are free and some require a subscription.
www.photoshopforartists.com
Photoshop for Artist - This site has interviews with artists who use Photoshop.
www.photoshopsupport.com
Photoshop for Kids - This site has many tips and is kid friendly.
www.ischool.utexas.edu
Photoshop toolbox reference - This website goes into detail about how to use
www.photoshopessentials.com
Photoshop Tutorials and Training - This site provides tutorials in Photoshop.
www.techrepublic.com
Tech Republic - This site has some tips for introducing Photoshop to students.
www.techrepublic.com
Tech Republic - This has suggestions for a basic Photoshop lesson for beginners.
www.tutorialized.com
Tutorialized - Tutorials in Photoshop and Flash are available here.
www.noupe.com
Ultimate Photoshop Toolbox - This site lists a collection of websites that have helpful references.
WORKS CITED IN THIS MODULE
"Adobe Photoshop - Every Tool Explained."Scribd. Web. 10 June 2011.
"Aperture."Simple Photography Guide. Web. 10 June 2011.
"Art21 . Home Page | PBS."PBS: Public Broadcasting Service. Web. 10 June 2011.
ArtLex Art Dictionary. Web. 10 June 2011.
"Cameron Crouch | Digital Photo Rubric."Foothill Technology High School. Web. 10 June 2011.
A Collaborative Learning Community.: RCampus.com Open Tools for Open Minds. Web. 10 June 2011.
A Collaborative Learning Community.: RCampus.com Open Tools for Open Minds. Web. 10 June 2011.
"Design Battle: Vector vs. Raster."Design Was Here. Web. 10 June 2011.
"Design by Firgs."Freebies by Firgs. Web. 10 June 2011.
Digital Photography Advisor. Web. 10 June 2011.
"Digital Photography Glossary."Welcome To RadioShack. Web. 10 June 2011.
Harry Ransom Center. Web. 10 June 2011.
How-To Help and Videos - For Dummies. Web. 10 June 2011.
"List of Surrealist Artists? - Yahoo! Answers."Yahoo! Answers - Home. Web. 10 June 2011.
"Photographer Summaries."Masters of Photography. Web. 10 June 2011.
Photoshop Tutorials - Where Anyone Can Learn Photoshop. Web. 10 June 2011.
Photoshop Tutorials and Flash Tutorials - Tutorialized. Web. 10 June 2011.
"Surrealism."Art Cyclopedia: The Fine Art Search Engine. Web. 10 June 2011.
"The Ultimate Photoshop Toolbox."Noupe Design Blog. Web. 10 June 2011.
Equipment
Telling you specifically what to purchase for your program would be like ordering for you from the menu of a great restaurant without knowing your preferences. Make sure to speak to a lot of knowledgeable people who don’t want to sell you anything before you make any decisions.
There are many websites that will offer ratings and make comparisons for you regarding your hardware. If you would like information about the products used in my art room please feel free to contact me marilyn.traeger@gmail.com.
- Hardware:
Point and Shoot Digital Cameras - get inexpensive cameras with the largest megapixel you can afford. I have found that the Canon cameras are tough enough to withstand middle school students for many years.Computers w/monitors, keyboard, and mouse - make sure that your computers can handle a shared drive, and large programs like Adobe CS 5 and can be networked.Printers - having at least two printers available is helpful; one printer for the heavy lifting (fast 11 x 14 images) and one for larger formats and quality prints.11 x 17” Flatbed Scanner - This scanner is your biggest and best digital camera. Use it to import images from student sketchbooks, two- dimensional or low relief objects, or traditional artworks.LCD projector & screen - This is the best thing that ever happened to show and tell. Students are good at looking at large screen. This one provides them with the opportunity to be the sage on the stage and allows you to be the guide on the side.Network drive or server - This invaluable piece of hardware connects all of the computers in your classroom allowing you to see your students’ folders and files. It prohibits students from using and abusing the printers and it make grading a snap.Backup drive - It’s going to happen, it is just a matter of when. Make sure that your backup drive is large enough to handle your class files and then some - Software:
Disclaimer: items listed below have “ballpark” pricing to give ideas of costs as technology programs and costs are constantly changing1. Adobe Creative Suite 5.5 School Site LicenseCost: from $6,500 for up to 250 computers
(Check educational licensing for school pricing
www.adobe.com/education/products/k12_sitelicense/
Compare Suite Editions
www.adobe.com OR2. Adobe Creative Suite 5.5 Design StandardCost: $299 each educational discount at Adobe, but seen advertised elsewhere for $199
www.adobe.comOR
3. Wacom Pen and Touch loaded with Photoshop Elements
Cost: $99 each
www.wacom.com - Other:
Networking Cables - Ask your tech if you need to purchase these or if he will supply them for you when he sets up your lab. This site provides information for setting up a small network. support.apple.comInk - The bank! You can’t print everything - the cost is unbelievable! Just to fill one printer with ink or toner in my classroom costs almost one thousand dollars. There is nothing worse than running out and having to pay for overnight shipping. Many large printers require inks that are not in stock at your local office store.Paper - make sure that you use the right paper for your printer and then position the printer setting accordingly. When you have a budget to spend, buy paper it lasts a long time unless there is a great deal of humidity. Most photographic papers come sealed in packages. I have used paper five years after purchase. If you have a large format printer order roll paper and store it. You can also use sheets of construction or bulletin board paper so that students can add a variety of media to the image.Transparency Film - Great for helping students understand layers in Photoshop and create strong compositions kinesthetically. Make sure to purchase the one that works with your ink jet or laser printer. You can also purchase “dual purpose” or multipurpose” film.Flash Cards - for cameras. Although each new camera comes with a little flash card you will have to purchase new ones. Purchase a few extra in case they grow legs and walk out of your room.Rechargeable Batteries and Battery Chargers - for cameras. Help to save the environment by purchasing batteries that can be recharged. Although it means extra work, the savings for your budget and the planet are worthwhile.USB Drives - for saving student work. Each student must save his or her work daily. They should leave the drives at school so that they don’t take them home and then bring a virus into your lab.Multiple Outlet Power Strips - It seems like we never have enough outlets. You can purchase multiple outlets that screw into the outlets in the wall or use power strips if you need the portability that they provide.
Wireless Keyboard and Mouse - for you. There is already too much stuff on your desk. You will absolutely love the freedom of being able to stroll over to the smart board with your keyboard.
Lesson Plan/Materials
Table of Contents
Lesson Plans
- Self Portraits ...........................Marilyn Traeger Polin, South Miami K-8 Center, Miami-Dade County
- Fantasy ....................................Marilyn Traeger Polin, South Miami K-8 Center, Miami-Dade County
Lesson Materials
We hope you'll join us in bringing the Arts and Technology to life in classrooms across the country! Please click on x. Submit Lesson Plans/Materials to find out how to share your classroom successes.
Submit Lesson Plans
We hope you’ll join us in bringing the Arts and Technology to life in classrooms across the country! Your lesson ideas will help teachers step into what is sometimes unknown, and even frightening, territory! Your work will help others to realize the important links between the arts and technology.
To provide consistency in how information is presented online, we have developed a Lesson Plan Template. This WORD document provides a guide to the information that we’d like you to share - and will expand to meet your needs! Please use our Template to share your lesson ideas.
In addition, we’d really like to include examples of the support materials that make your lessons “work” in the classroom. Things like worksheets, powerpoint presentations, worksheets, assignments, rubrics, assessment tools, photographs of students (and you!) in action, classroom video showing your process...and anything else that you use to bring your lessons to life for your students. YEP...we want your support materials even if you don’t share a lesson plan at this time!
NOW...how to get your work from YOU to FAAE? Click on the Submission Form. In this form, we’ll collect info about you so that we can properly “credit” your work when it’s placed online. In addition, you’ll be asked to give FAAE “permission” to share your work with the world! (Imagine it! You are about to impact the entire world!) In this form, you’ll also be asked to upload your files (it’s really as easy as locating your file and clicking on it!) If you are in “the advanced class” and want to send video files, there are directions for that, too. (By the way, we love video - and photos!)
Burn the midnight oil...and share your best work! Linking the arts and technology is where it’s at in today’s classrooms! Join us!
Download the following WORD document; voila! you have the Template to use for your lesson plan submission.
You'll upload the completed Lesson Plan Template as well as any lesson materials as part of the Lesson Submission Form. If you won't be submitting a Lesson Plan at this time, please go directly to the Submission Form to upload your Lesson Materials.
Note: If the document below does not open immediately after clicking the link, please check your downloads folder.
What is Digital Storytelling?
In a broad sense, digital storytelling is the process of using story and digital media for personal expression. This includes expressive outlets such as blogs, podcasts, and social media.
In a strict sense though, and more to the topic of this module, digital storytelling is the process of creating short, personal stories that are told through a recorded, first-person voiceover, still and/or moving images, and music or sound. Digital stories are often informal in tone and 2-3 minutes in length. This genre of digital stories generally includes a 250 word story combined with 12-15 pictures to create a personal movie format that is archived as a quick time file on a personal computer, burned to a DVD, or housed on web platforms such as YouTube, personal/class web pages, and online story-maps.
Devising and performing digital stories encourages youth to move beyond the role of consumer and into the role of “producer” of media, and thus of culture. This process helps build cultural capital among young people. At its core, digital storytelling invites youth to combine technology, performance, and personal experience to reflect on--and contribute to--the world around us.
Digital stories can represent an individual’s voice/perspectives, as well as those of a group or community.
Objectives
Teachers can expect to learn:
- Basic steps for devising a digital story.
- Elements of an effective digital story.
- Sample activities for devising story and narrative with youth.
- Applications of digital storytelling in school settings.
- Resources for digital storytelling and applied theatre projects/programs.
Background Knowledge and Skills
A Bit of Background on Digital Storytelling
The digital storytelling movement was started by Joe Lambert and the late Dana Atchley who were interested in making media production available to “ordinary people.” Since the 1990s, Lambert and his colleagues at the Center for Digital Storytelling (Berkley, CA) have continued to experiment with the Digital Storytelling Workshop, developing and disseminating best practices from their work with teachers, young people, business professionals, and other non-media specialist interested in sharing and listening to stories, as well as developing community: www.storycenter.org
Digital storytelling includes a special emphasis on the group process and the experience of individuals sharing stories with each other. Rather than focusing primarily on skills in technology and the development of high quality media products, facilitators take care to build and further community connections through a process of listening to and reflecting on the stories in the room.
Digital Storytelling is Used in the K-12 Classroom to:
-
- Build community through personal exchange and reflection
- Support creativity, communication, and collaboration
- Structure hand-on, interdisciplinary, project-based learning and assessment
- Foster connections between curriculum content (inside the classroom) and students’ lived experiences (outside the classroom)
- Engage youth in research, writing, and reflection
- Hook students into a topic and create a “need to know” around curriculum
- Support peer-to-peer teaching and learning
- Promote language skills, as well as visual and media literacy
- Document and disseminate teaching and learning
Prior Knowledge and Skills
Digital storytelling draws on basic skills in media/technology, as well as writing and performing personal stories. Furthermore, effective digital storytelling relies on creative, group facilitation skills and an ability to structure a safe space for young people to share, listen to, and reflect on personal experiences. Partnering with specialists in media technology and applied theatre/performance can help facilitate a smooth digital storytelling process, but is not always necessary for developing dynamic digital stories. Planning how to manage digital assets (which take up a lot of computer space and a great deal of time to upload/download) will prove essential to a smooth process with youth. Finally, a successful digital storytelling process and a high quality digital storytelling product usually grow out of significant pre-planning and opportunities for youth to experience “choice within structure”.
Step By Step Guide
Step-by-Step Skill acquisition: techniques and processes relevant to the topic are presented in a step-by-step manner to assist the novice learner in getting started with this specific technology while providing consideration of elements and principals of design in the arts.
- Why Digital Storytelling?
Digital storytelling has the potential to contribute to the formation of new knowledge (about identity of self and community), expand dialogue (get to the heart of matters in the participants’ lives), and fuel the exchange of ideas (participants collaboratively reflect on sites of possibility for positive change).
The process of digital storytelling requires that students explore the relationship between narrative, audio, and visual text, offering the storyteller and the audience/listener/viewer multiple layers of meaning-making within each story. - Layers of a Digital Story
Overview of the tracks/layers that might be included in a digital storya. Visual track
Still images
Video clips
Movement and juxtaposition of images
Transitions between images/videob. Voice-over track
Recorded narration of the story
Quality/tone/pacing of the storyteller’s voice
Silent pausesc. Sound/music track
Music
Sound effects - Elements of an Effective Digital Story
“Seven Elements of Digital Storytelling” from the Center for Digital Storytelling
Many different ideas exist around what makes an effective story, as well as an effective digital story. Joe Lambert’s book Digital Storytelling: Capturing Lives, Creating Community, as well as the Digital Storytelling Cookbook (storycenter.org) offers “Seven Elements of Digital Storytelling” that help students work toward an engaging digital story, rather than a typical “family slide show.”a. A Point (of View)
(This suggests that each story must communicate the perspective of the storyteller.)Ask the students:
What are you trying to communicate?
What is the point of telling the story?
What does the story really mean?
Where is your own perspective in the story?b. A Dramatic Question
(This suggests that each story invite the listener to consider a question that keeps their attention and will be answered by the end of the story. The audience should be able to discern the reason/purpose the story is being told.)Ask students:
What is each character looking for in this story?
What is at stake in the story?
How will you keep the audience engaged in the topic/idea/question?c. Emotional Content
(This suggests that each story should make an emotional connection with the listener.)Ask students:
How did you feel at the time of the story?
How do you feel about the moment in the story now?
What emotion do you want to leave the storyteller with?d. The Gift of Your Voice
(This suggests that each story is from the teller’s perspective and that the storyteller’s voice should sound natural and less performed than many kinds of storytelling.)Ask students:
How can you use your voice to communicate your point of view/perspective/feelingsabout your story?
Invite students to tell their story from memory several times rather than reading orreciting a memorized narrative.e. The Power of the Soundtrack
(This suggests that because various types of music can provide meaning and shift perceptions, music and sound effects should be chosen with great attention and intention.)Ask students:
How does the music/sound affects change your story?
What kind of sound track will help the audience pay attention to your story/idea/message/voice?f. Economy
(This suggests that the story use just enough assets to tell the story and not overwhelm the viewer. The images used in a digital story should add value to the story, rather than simply repeat or demonstrate what is said in the narrative. Less is often more.)Ask students:
What needs to be shown and what needs to be said?
How might images convey ideas and emotions that words cannot and vice versa?
What is the simplest way to convey idea/emotion in the story?g. Pacing
(This suggests that the tempo and rhythm play an important in conveying the meaning of the story and connecting with an audience.)Ask students:
Where might you pause to allow the audience more time to take in an image or consider ideas in the narrative?How might the tempo of your voice over vary throughout the piece to reflect the emotions of the characters in the story? - Steps/Process for Digital Storytelling
The steps/process for digital storytelling can vary quite a bit depending on the group of participants, the purpose/goals of the project, and the facilitator’s style/skills/emphasis.However, most digital storytelling work includes the following five steps:a. Write and Record Story (Voice Over)
b. Collect Assets (Video, Photos, Music)
c. Storyboard or Map Out Digital Story
d. Edit Assets into Digital Story
e. Share/Disseminate Digital Story - Digital storytelling as an applied drama/theatre process
Applied drama and theatre (ADT) is an umbrella term often used to describe theatre and drama practices that take place in educational, social, and community-based settings with youth and other non-professional artists (as opposed to professional theatre practices that take place in theatres and tend to engage professional actors in putting on a play). Applied drama/theatre programs tend to focus on building human relationships and a sense of community among participants before moving into story sharing and performance work that includes more risk-taking. To this end, applied drama/theatre practices offer many engaging activities and techniques for helping youth work together, build trust, develop strong communication and collaboration skills, participate in, reflect on, and dialogue. Together, applied drama/theatre and digital storytelling practices offer a dynamic model for integrating arts and technology into the K-12 setting and for creating new media with youth.a. Set the Stage: Build Intentional Community- Employ theatre/drama activities, exercises, warm-ups, and games to intentionally build trust and foster collaboration among students. Specifically, applied theatre activities and exercises invite youth to use body, face, and voice to express themselves and/or accomplish a group task. This step is ESSENTIAL for building community before jumping into higher-risk activities around story sharing.
- These activities also tend to invite “choice within structure,” offering youth various ways to participate and/or solve a problem within a highly structured game or exercise.
- Applied theatre activities ultimately set the stage for youth to share and listen to personal stories, as well as to reflect on their relationship to each other and the world around them.
- See list of applied theatre resources for books that detail these types of theatre activities, excises, and warm-ups. The following web-pages also list theatre activities and games that can be used to build intentional community with a group of students:
Games developed by Viola Spolin
YouTube Video on One-Word Stories with Students
Games for Actors and Non-actors by Augusto Boal
b. Introduce Digital Stories, Structure, and Tools
Share examples of youth-created digital stories and facilitate a discussion around what makes an effective story/digital story. Consider using the DAR (Describe, Analyze, & Reflect/Relate) method to facilitate student conversation around the digital stories and to help them analyze particular choices and the meanings communicated through those choices.DESCRIBE - What do you see?ANALYZE - What could it mean?
REFLECT/RELATE - How does it relate/matter to you?
How does it connect to overarching goal/ topic/ curriculum?Point out effective examples of story structure (a clear beginning/middle/end), as well as how narrative, sound/music, and images contribute to the story being told.
Click here for examples of effective digital stories.
Sample storyboard template for students to create DS using that model and assets provided on the site?
umass.edu/wmwp/DigitalStorytelling/Storyboard.htm
umass.edu/wmwp/DigitalStorytellingWhile sharing completed examples of digital stories, invite youth to reflect on the storyteller’s use of Lambert’s “7 Elements of Digital Stories,” as well as how the various visual and audio tracks/layers function within each story.
digitalstoryteller.org/docs/languagearts.htmFinally, encourage students to identify some of the digital devises used to perform digital stories, such as transitions, special affects, and sound affects.
c. Devise stories
- Group topics, themes, and guiding questions
Based on students’ interests, teacher/curricular goals, and common threads arising from the group’s interests, teachers may want to focus digital storytelling work around a group theme or guiding question. If broad enough, themes can accommodate most any story; however, landing on a group theme (such as family, change, or home) can help students shape a particular story and/or decide what story to work on. Furthermore, themes and guiding questions can help frame how an audience views a group’s collection of digital stories. - Remembering/Sharing Personal Stories
Use various story starters/prompts; embodied theatre/image/and improvisation activities; and visual drawing/mapping exercises to help students recall and share stories and significant moments in their lives. (tellmeadigitalstory.wikispaces.com)Invite students to remember and retell many different stories from their lives before deciding which story they will move into a digital story. Taking time to share stories continues to build community in the room, and it also helps students realize that we must fill in gaps in our memories/stories as we share them aloud. Embracing the opportunity for creative license is an important part of storytelling and can help youth move away from trying to literally re-create the past with their digital story. Structure intentional moments of reflection for students to reflect on the stories they share and listen to:What makes a story effective or interesting for an audience?
What stories do you need/want to tell?
What stories might someone else need/want to hear?
How does each story relate to or disrupt the group theme/topic/question? - Pitching to a Story Circle
Once students decide what story they want to work on, invite them to pitch their idea to a small group or the entire class. Ask the group to sit in a circle and allow each student two minutes to share the main ideas, dramatic question, and possible structure of their story. Allow another 2 minutes for the listeners to ask questions and/or offer feedback about what stands out to them from the story. Also invite students in the circle to share images that the story evoked for them. - Writing/Editing Script
Encourage each student to type and print their narrative/story/voice-over script. One double-spaced page of narrative usually results in a 2-3 minute digital story. Using a typed, double-space script helps students deliver their narrative to others in the room, and also document editorial changes with ease. Furthermore, the typed/printed script allows students to mark up their narrative with suggestions for performing their voice-over, such as underlining words for emphasis or indicating where a breath/pause might go in their piece. - Collecting and Devising Assets
The next step is to create, collect, and upload all assets onto the computer. This includes the voice-over recording, still photos or video clips, and music/sound files. It is useful to help students manage their assets in clearly marked desktop folders on the computer or on individual thumb drives. Asset management can be time consuming, making pre-planning essential for this stage.
a. Voice-over
Once the script is typed out, invite students to practice performing their voice-over out loud for a small group. Some students enjoy listening to other people perform their narrative out loud; both performing and listening to one’s story can be a helpful step in preparing to record the voice-over. The voice-over can be recorded into a video camera, a hand-held audio recorder, or directly into an editing program on the computer. *This step often takes a great deal of time because it requires a quiet space and only allows one person to record at a time.b. Images (still and moving)
Invite students to brainstorm still images or video clips that might accompany their narrative. After brainstorming images that will extend the meaning of their story, encourage students to create a shot list, or a list of images that they need to bring from home, shoot with a camera, or find on the Internet (see resources for free images below). The shot list becomes a road map for gathering visual assets that will accompany the digital story. *Still images are often easier to manage than video clips, taking less time to upload, find, and edit. (Tips for Teaching Photography to Youth)c. Music/Sound
Invites students to explore free music sites and/or develop their own musical scores in programs such as garage band. Encourage students to avoid music with lyrics, as it detracts from the words of the narrative and takes focus away from the student’s story. Sound affects can be added directly in most editing programs. (Royalty Free Music: www.jamendo.com)d. Storyboarding
Storyboards are a visual representation of a digital story, offering a road map for the creation of the digital story product. Students can create storyboards to communicate what the digital story will look and feel like. The storyboard allows students to plan and show the sequence of images that will accompany lines of narrative in their story, as well as technical details and aspects of design, such as the kinds of transitions or affects that will used as the story progresses. Storyboards can be created on note-cards, on pre-printed templates, in power point, and/or through poster-board presentations. This step is essential for planning and cementing the digital story and significantly expedites the digital editing process.Sample Storyboard Template developed by the University of Massachusetts
More Storyboard Templatese.d. Bring it all together: Editing a Digital Story
At this stage, students should have all of their assets digitally stored and organized for easy access. Using the storyboard as a road map (or outline) for creating the digital story, student employ programs such as iMovie, Adobe Premier Elements, or Windows Movie Maker to build their digital story. These programs invite students to import their assets into the three tracks (visual, voice-over, and music/sound), and to add special design elements such as transitions, visual affects, audio affects, and titles. These programs include their own tutorials and with some guided experimentation, students often find them intuitive to navigate.Helen C. Barrett’s tutorial and tips for putting a digital story together
Jason Ohler’s tips and tutorials for putting a digital story togethere. Publish/Disseminate Digital Stories
The publishing and dissemination of digital stories has great potential to shape productive interactions between students and their communities.
After students’ stories are digitally constructed/edited, decide on a method for archiving the stories for performance and/or dissemination. Stories may be saved as quick-time or other file formats that can be exported through email and/or uploaded to sites such as YouTube. In addition, students may wish to move their stories into platforms such as iDVD, which allow users to create an aesthetically dynamic screen and organizational frame for one or more digital stories. Finally, web-based story maps (such as “Intersect”) are available to house and visually organize digital stories for easy access by the public.
In addition to the logistics of publishing digital stories, consider where and how students’ digital stories might engage an audience or a wider public. The digital storytelling movement is focused on creating community and dialogue through the creation and the sharing of personal stories. Invite students to develop a plan or program for showing their work and leading discussions about the issues raised in their work.
Why are these stories being told?
Who is the intended audience for these pieces?
How can youth foster community and dialogue through the sharing of their life stories?
INTERSECT – a story mapping site
Voice Thread – a social network for story mapping)
Vocabulary
Devising: the process of remembering, creating, performing, and documenting a story or performance.
Digital Story: a 2-3 minute personally narrated story, or “movie”, that includes a voice-over and photographs or video, as well as music or sound.
Editing: the process of digitally arranging, altering, or combining assets to create a digital story.
Moving image: a digitally recorded video, animation, or other digital documentation that includes changing elements.
Narrative: the words of or script for a digital story.
Pitching: formally presenting stories, ideas, or storyboards for a group with the expectation of feedback.
Performing: to use one’s body, face, and/or voice to deliver a story, line of dialogue, gesture, or meaning. In digital storytelling, we often use the word “perform” to refer to the delivery of a narrative or voice-over.
Shooting: filming or digitally capturing photos and/or video.
Soundtrack: the music or sound affects that underscore a digital story.
Still image: a digitally recorded photograph, drawing, collage, etc that does not include video, animation, or other moving elements.
Storyboard: a visual representation, outline, or map of a digital story. The storyboard usually includes different tracks that represent how various pieces of the digital story will line up and progress throughout the story: the visual elements, the words of the voice over, the music, and sound effects.
Transition: a visual process for moving from one digital image or video sequence to the next.
Voice Over: the recording of a storyteller’s voice narrating his/her story.
Resources
- Digital Storytelling Resources
Each source in this section offers sample digital stories, as well as resources for curriculum design and tips for novice digital storyteller.- Center for Digital Storytelling
- University of Houston’s “Educational Uses of Digital Storytelling”
- “Integrating digital storytelling into your classroom”
- Levine, Alan’s “Story Tools”
- Tech Head Stories
- Digital Storytelling in Education and Publishing Digital Stories
- Tell me a Story: 7 Elements of Digital Storytelling
Digitales: The Art of Telling Digital Stories www.digitales.us - Scott County Students Digital Stories
- Ultimate Guide to Storytelling
- Community-Building and Applied Theatre Resources
Each source in this section offers information on applied theatre and descriptions of activities, warm-ups, and theatre games to help build community and encourage a group to develop trust, as well as communication and collaboration skills.- Applied & Interactive Theatre Guide. Accessed May 2, 2011. www.tonisant.com/aitg
- Boal, Augusto. Games for Actors and Non-actors, 2nd edition. Trans. Adrian Jackson. New York: Routledge, 2002. ISBN13: 978-0-415-26708-3
- Drama Resource. “Theatre Games.” Accessed May 5, 2011. www.dramaresource.com/games
- Rohd, Michael. Theatre for Community, Conflict, and Dialogue: The Hope is Vital Training Manual. Portsmouth, NH: Heineman, 1998. ISBN: 0-325-00002-6
- Storytelling Resources
Each source in this section offers ideas for helping students’ access and tell their own stories.- Pratt, Nancy. Digital Storytelling Prompts. Accesses May 7, 2011. ascslinks.wikispaces.com/file/view/Digital+Storytelling+Prompt+Ideas%5B1%5D.pdf
- Hansen, Kathy. A Storied Career. “Links to storytelling prompts, platforms, and tools.” Accessed April 28, 2011. astoriedcareer.com/links_to_storytelling_platform.html
- Free Music/Audio Resources
- Creative Commons Audio creativecommons.org/audio
- Download.com music.download.com
- Free Play Music www.freeplaymusic.com
- The Free Sound Project freesound.iua.upf.edu
- Ghost Note ghostnotes.blogspot.com
- Partners in Rhyme www.partnersinrhyme.com
- Free Image Resources
- BigFoto www.bigfoto.com
- Creative Commons Images creativecommons.org/image
- Flickr Creative Commons www.flickr.com
- Open Photo openphoto.net
- Photobucket photobucket.com
Equipment
- Computer, Keyboard, and Mouse
- Digital Camera
- Digital Video Camera
- Flat Bed Scanner
- Headphones
- Microphone/lapel mic
- External Hard Drive or Individual Thumb drives
- DVDs, Labels, Cases
- Printer
- LCD Projector and speakers
- Digital Editing Software
- For MAC: iMovie, Final Cut Express
- For PC: Adobe Premier, Windows Movie Maker
- ALL: Photoshop
Lesson Plan/Materials
Table of Contents
Lesson Plans
- Re-tell History through Drama: Immigrants ...............Gregg Baron, Keene's Crossing Elementary School, Orange County: with Jamie Donmoyer, Mary Palmer & Associates, Orlando
- First Moon Landing ....................................................Jill Adcock, Aloma Elementary School, Orange County
Lesson Materials
- Classroom Video: Re-tell History through Drama: Immigrants .........Gregg Baron, Keene's Crossing Elementary School, Orange County
- Classroom Video: First Moon Landing..................Jill Adcock, 5th Grade Teacher Aloma Elementary School, Orange County
We hope you'll join us in bringing the Arts and Technology to life in classrooms across the country! Please click on Submit Lesson Plans/Materials to find out how to share your classroom successes.
Submit Lesson Plans
We hope you’ll join us in bringing the Arts and Technology to life in classrooms across the country! Your lesson ideas will help teachers step into what is sometimes unknown, and even frightening, territory! Your work will help others to realize the important links between the arts and technology.
To provide consistency in how information is presented online, we have developed a Lesson Plan Template. This WORD document provides a guide to the information that we’d like you to share - and will expand to meet your needs! Please use our Template to share your lesson ideas.
In addition, we’d really like to include examples of the support materials that make your lessons “work” in the classroom. Things like worksheets, powerpoint presentations, worksheets, assignments, rubrics, assessment tools, photographs of students (and you!) in action, classroom video showing your process...and anything else that you use to bring your lessons to life for your students. YEP...we want your support materials even if you don’t share a lesson plan at this time!
NOW...how to get your work from YOU to FAAE? Click on the Submission Form. In this form, we’ll collect info about you so that we can properly “credit” your work when it’s placed online. In addition, you’ll be asked to give FAAE “permission” to share your work with the world! (Imagine it! You are about to impact the entire world!) In this form, you’ll also be asked to upload your files (it’s really as easy as locating your file and clicking on it!) If you are in “the advanced class” and want to send video files, there are directions for that, too. (By the way, we love video - and photos!)
Burn the midnight oil...and share your best work! Linking the arts and technology is where it’s at in today’s classrooms! Join us!
Download the following WORD document; voila! you have the Template to use for your lesson plan submission.
You'll upload the completed Lesson Plan Template as well as any lesson materials as part of the Lesson Submission Form. If you won't be submitting a Lesson Plan at this time, please go directly to the Submission Form to upload your Lesson Materials.
Note: If the document below does not open immediately after clicking the link, please check your downloads folder.
Multimedia presentation software, particularly Microsoft PowerPoint, is becoming almost standard in educational presentations because it is an effective and easy way to incorporate technology into your classroom.
For the teacher, PowerPoint can be a tool to help teach new materials or enliven material you have been teaching for years. For the students, PowerPoint can be motivating and provide for alternatives for those who need differentiated modalities in their learning.
The Microsoft PowerPoint program reminds us of the fact that we live in an increasingly visually oriented society. In business circles, PowerPoint is used to enhance spoken presentations and to keep the audience focused on the subject. Many teachers begin using PowerPoint for many of the same reasons; however, this software can do so much more!
You can approach PowerPoint the way you would any new art medium - play with it, enjoy the process, and don't worry about producing a presentation until you feel comfortable with it. PowerPoint operates like an old-fashioned slide show, but uses modern technology in the form of computers, kiosks, and digital projectors rather than a slide projector. The best part is that the slides never get stuck or fall out!
But, beware! Using PowerPoint in the classroom can also backfire for a number of reasons. First, if the teacher is not prepared to use the technology, time can be wasted and students can get bored. Second, if the presentation is just boring words on a slide that the teacher reads to the student, omitting any multimedia features, there is no point to using the technology. Finally, students are so inundated with technology today that a PowerPoint presentation can be overused and trite in the students' eyes.
Therefore, teachers need to be prepared not only to use the software and but also to use it effectively. This module gives step-by-step instructions in both creating and delivering a presentation using Microsoft PowerPoint 2010. You will learn the basics of creating a presentation as well as some advanced features, such as inserting pictures and video, creating shapes and tables, and effectively using transitions and animations. You will learn tips for effectively designing your presentation so you don't overuse those advanced features. Tips for effectively presenting your PowerPoint, from warming up your voice to using appropriate gestures, are provided.
Objectives
- Technology
You will:- Use Microsoft PowerPoint to create an effective and well-designed slide show.
- Use multiple Microsoft PowerPoint features, including importing pictures, sound, and video; using transitions, animation, and SmartArt.
- Create handouts of a PowerPoint presentation in various formats.
- Present PowerPoint presentations effectively.
- Drama/Theatre
You will:- Use effective voice and breathing techniques.
- Demonstrate poise and confidence for presentations.
- Use movement and gestures to effectively communicate content.
- In 2008, the International Society for Technology in Education (ISTE)
www.iste.org/standards/nets-for-teachers/nets-for-teachers-2008.aspx outlined standards for teachers.
Based on these standards, you will:- Facilitate and Inspire Student Learning and Creativity
- Design and Develop Digital-Age Learning Experiences and Assessments
- Model Digital-Age Work and Learning
- Promote and Model Digital Citizenship and Responsibility
- Engage in Professional Growth and Leadership
Background Knowledge and Skills
Before embarking on the creation and presentation of a PowerPoint presentation, participants should have basic computer experience, including word processing and desktop publishing, if possible. But...anyone who can turn on a computer can learn to make PowerPoint presentations!
Step by Step Guide
In this Module, you will be introduced to a series of excellent online video tutorials that will help you succeed with each step of the process. Keeping the following “tips” in mind will add to your success!
As you begin, consider these tips:
a. Think like someone in your audience.
b. Don’t overuse effects
c. Don’t overcrowd your slides - legibility and readability are key to effective communication via PowerPoint.
d. Overall, think “Unity with Variety.”
Creating a PowerPoint Presentation
In this Module, you will be introduced to a series of excellent online video tutorials that will help you succeed with each step of the process. Keeping the following “tips” in mind will add to your success!
As you begin, consider these tips:
a. Think like someone in your audience.
b. Don’t overuse effects
c. Don’t overcrowd your slides - legibility and readability are key to effective communication via PowerPoint.
d. Overall, think “Unity with Variety.”
Creating a PowerPoint Presentation
a. Getting Started with PowerPoint
www.youtube.com
Titan Tech Training at California State University Fullerton: PowerPoint 2010 Crash Course 1
This video tutorial gives an overview of PowerPoint 2010 from a general overview to creating a basic slide show. When you start the program, you will see that the layout follows a similar format as other Microsoft Office programs, including WORD. You will see a general layout of controls, including the ribbon; the ribbon is the shortcut command bar made of icons (pictures), intended to make creating your presentation easier.
i. Practice: Familiarize yourself with the PowerPoint layout by clicking through the tabs and ribbons at the top of the screen.
ii. Starting your presentation step by step:
1. Open the PowerPoint program.
2. Click in predesigned text boxes to begin typing.
3. Insert a new slide by click on the HOME tab>NEW SLIDE
a.You may choose the type of content slide you would like.
b.Begin typing in the predesigned text boxes.
iii. Practice: Create the first two slides of a PowerPoint presentation that is about you.
1. As the TITLE SLIDE, insert your name and an identifier for you, such as you job title, location or nickname.
2. On slide 2, list at least 5 interesting facts about yourself
b. Designing your presentation
www.youtube.com
Titan Tech Training at California State University Fullerton: PowerPoint 2010 Crash Course 2
This video tutorial shows you how to insert a design and customize that design using the present themes included in the PowerPoint software.
You might want to think about the content of your presentation now so that your practice leads to a usable PowerPoint. Click here for a useful Presentation Planning Template.
i. Designing your presentation step-by-step
1. Click on the design tab.
2. Select one of the predesigned themes available on the ribbon.
3. Customize your color scheme and font scheme by selecting the drop down menu on the ribbon.
a. When you select your preference, it will automatically apply your choice to your entire presentation.
b. WARNING: If you use the HOME tab to change color or font, it will only apply to the specific elements you change, not the entire presentation.
ii. Practice: Familiarize the design templates provided in the program. Select a template that fits your topic: You!
iii. Practice: Customize at least two elements in your design to “fit” you. For example, change the font and color themes.
c. Working with Tables and other Elements www.youtube.com
Titan Tech Training at California State University Fullerton: PowerPoint 2010 Crash Course 3
This video tutorial shows you how to insert tables into your presentation.
i. Inserting Tables: step by step
1. Click on the HOME tab and insert a new TITLE and CONTENT SLIDE.
2. Click on the first icon on the slide: Insert Table.
3. Select the number of ROWS (horizontal) and COLUMNS (Vertical) that you would like.
4. You may adjust the size and color of the table as you would regular text or graphics.
5. Click on the table to select it; click on the TABLE TOOLS DESIGN tab that appears at the top of the screen. Explore the design options that look very similar to the slide design layout.
ii. Practice: Insert a new Title and Content slide.
iii. Practice: Insert a table. Try it as an address book; include information for at least 5 people (real or fictional). For example:
|
First Name |
Last Name |
Home Phone |
Cell Phone |
|
|
Mary |
Moo |
555-555-5551 |
555-555-5552 |
marymoo@moomail.com |
|
|
|
|
|
|
d. Working with Tables: Continued
www.youtube.com
Titan Tech Training at California State University Fullerton: PowerPoint 2010 Crash Course 4
This video tutorial shows you how to manually change the features of your tables to customize it to your needs.
i. Customizing your table step-by-step.
1. Resize your rows and columns by electing the line in between two cells. While holding your left mouse button, you may slide the line to adjust size.
2. Click on the table to select it; click on the TABLE TOOLS LAYOUT tab that appears at the top of the screen. You may insert or delete cells by following the icons in the ribbon.
ii. Practice: Format the table you created in the last exercise to match your design.
iii. Practice: Insert and format a text box on this slide, and include your contact information.
e. Working with Pictures and Clip Art
www.youtube.com
Titan Tech Training at California State University Fullerton: PowerPoint 2010 Crash Course 5
This video tutorial
i. Inserting images step by step.
1. Click the HOME Tab and insert a new TWO CONTENT SLIDE.
2. In the left text box, click the bottom left icon: Inert picture. Browse for a picture that you have available and insert.
3. In the right box, click the bottom middle icon: Insert Clip Art. Search for a symbol you would like by typing into the search box that appears on the left of the screen. Click insert.
ii. Practice: Select Slide 2 that you create (with at least 5 facts about you). Insert a picture of yourself. It may be helpful if you go to Slide Layout and select Two Content.
iii. Practice: In this same slide, insert a symbol from Clip Art that represents you. Place it strategically on your slide so that it does not distract the main subject: You!
f. Working with SmartArt
www.youtube.com
Titan Tech Training at California State University Fullerton: PowerPoint 2010 Crash Course 6
This video tutorial shows you how to use Smart Arts elements to easily create graphics for your presentation.
i. Inserting SmartArt step by step.
1. Click on the HOME Tab and insert a new TITLE CONTENT SLIDE.
2. Click on the top right icon: Inert SmartArt.
a. Select a graphic that suites your needs.
b. Select the graphic you inserted, and select the SmartArt Tools Design tab at the top of the screen. Select colors and shape for your graphic.
c. Select the graphic you inserted, and select the SmartArt Tools Format tab to customize your graphic with color and font styles.
ii. Practice: Insert a new Title and Content slide.
iii. Practice: Insert a SmartArt object and create a Family tree of at least 6 of your immediate family members. You may create a “Friend Tree” if that is more appealing to you.
iv. Practice: Format your SmartArt to match your design.
g. Inserting Shapes and other objects
www.youtube.com
Titan Tech Training at California State University Fullerton: PowerPoint 2010 Crash Course 7
This video tutorial shows you more tips on inserting graphics using SmartArt.
i. Practice: Insert a new Title and Content slide.
ii. Practice: Insert SmartArt that is in the Cycle category.
1. Format the SmartArt to match your design (in color and font)
2. Fill in the Cycle with elements about your daily routine. For example, 8:00 Work, 12:00 lunch, 5:00 Dinner, 7:00 Gym, etc.
h. Inserting Transitions and Animations
www.youtube.com
Titan Tech Training at California State University Fullerton: PowerPoint 2010 Crash Course 8
This video tutorial shows you how to add motion as your slides transition and motion on individual screens, called animation.
i. Step-by-step.
1. Select the TRANSITIONS tab at the top of your screen. Browse the various options available in the ribbon. Select your choice and click APPLY TO ALL on the right side of the ribbon. See that your transitions look like by clicking the PREVIEW icon on the left side of the ribbon.
2. Select the ANIMATIONS tab form the top of the screen. Select your first (Title) slide. Highlight your title. Select one of the animation icon choices in the ribbon. Repeat this procedure for each element on each slide that you want to animate.
3. You may preview each slide’s animation by clicking the PREVIEW tab on the ribbon. You may preview your entire presentation by selecting the SLIDE SHOW tab at the top of the screen and then selecting the FROM THE BEGINNING icon on the ribbon.
ii. Practice: Apply a transition format to your presentation. Preview.
iii. Practice: Animate the text and other elements that make your presentation livelier. Be careful not to over-animate your slides. Too much animation can distract from your message.
i. Inserting Sound
www.youtube.com
How to insert Sound into a PowerPoint Presentation for Dummies.
A picture can be worth a thousand words - and should be when using PowerPoint. Use pictures to effectively enhance your message rather than typing too much text on a slide.
i. Step-by-step.
1. Select the slide for which you would like to add sound.
2. Click the INTER tab and click AUDIO>CLIP ART AUDIO.
3. Select the clip that you would like to include. Click the PLAY icon to preview.
4. To adjust timing or have the sound clip play automatically, select the sound you interest, click the ANIMATIONS tab and select your option of choice under START on the right hand side of the ribbon.
5. Follow the same procedure to insert other audio clips you have but select INSERT>AUDIO>AUDIO FROM FILE.
ii. Practice: Insert a sound object from clip art audio provided in the program or a .wav file available to you.
iii. Practice: Preview slide show, ensuring the sound is correct.
j. Inserting Video
www.youtube.com
How to add Video to a PowerPoint Presentation for Dummies.
Using a video in a presentation can add another dimension to your presentation. Sometimes showing a video of a product or program in action can be more effective than talking about it. But remember that this presentation is yours and your audience needs to hear from you, the local expert. Use videos only when they enhance your message, not replace it.
i. Step-by-step.
1. Select the slide for which you would like to add sound.
2. Click the INTER tab and click VIDEO>CLIP ART VIDEO.
3. Select the clip that you would like to include. Click the PLAY icon to preview.
4. Follow the same procedure to insert other video clips you have but select INSERT>VIDEO>VIDEO FROM FILE.
5. Follow the same procedure to embed videos from the internet select INSERT>VIDEO>VIDEO FROM WEB. Paste the website address in the box that appears.
ii. Practice: Insert a video object from clip art video provided in the program or a movie file available to you.
iii. Practice: Preview slide show, ensuring the video is correct.
k. Inserting a Hyperlink
www.youtube.com
How to Add a Hyperlink to PowerPoint Presentations for Dummies.
Hyperlinks are hotspots that you click during your presentation that can take you to a slide within your own presentation or to an Internet site. Remember that in order to use an Internet site as a reference, you must be connected to the Internet during your presentation.
i. Step-by-step.
1. Highlight either TEXT or a GRAPHIC/PICTURE that you want to be your “hotspot” that you will click during your presentation.
2. Click the INSERT tab and select the HYPERLINK icon on the ribbon.
a. Choose EXISTING FILE OR WEBPAGE and insert a website address. It is recommended that you copy and paste the address to make sure you do not make an error.
b. Choose PLACE IN THE DOCUMENT and select another slide within this presentation.
c. Choose EMAIL ADDRESS and insert a functional email address.
3. Hyperlinks will only work when you are presenting the PowerPoint, not in the creation mode.
ii. Practice: On slide 2, insert a hyperlink to your favorite website using TEXT as your hotspot.
iii. Practice: On slide 2, insert a hyperlink to your favorite website using your PHOTO as your hotspot.
l. Preparing Handouts
www.youtube.com
How to Prepare Handouts to Accompany a PowerPoint Presentation for Dummies.
Handouts are a great tool for your audience to use during your presentation or to have as a take-away. There are many formats for your handouts, including outlines, full slides, or multiple slides per page.
i. Step-by-step.
1. Click the VIEW Tab at the top of the screen.
2. Click the HANDOUT MASTER icon in the ribbon.
3. Customize your handouts:
a. Select SLIDES PER PAGE, noting you have choices that will allow you to conserve printing (6-9 slides per page).
b. The default is to have your handouts including a HEADER (top of page), FOOTER (bottom of page), DATE, and PAGE NUMBER. If you would NOT like any of these to print on your handouts, simply uncheck them. Be sure to type content into your HEADER and FOOTER.
ii. Practice: Prepare a handout with all of your slides on one page.
iii. Practice: Prepare a handout of your notes only.
m. Presenting a PowerPoint
www.youtube.com
PowerPoint 2010: Presenting Slide Show.
This video tutorial shows you how to start and navigate through your presentation, including special features that may assist you in presenting, such as pen and highlighter tools.
n. How NOT to use PowerPoint
www.youtube.com
Don McMillan: Life After Death by PowerPoint.
In this humorous video tutorial, Don McMillan presents a stand-up comedy routine stressing how NOT to present a PowerPoint presentation, from using too many bullets, to too much color and animation.
i. After reviewing the videos on presenting a PowerPoint, review the two handouts:
1. The Do’s and Don’ts of Creating a PowerPoint
2. The Do’s and Don’ts of Presenting a PowerPoint
ii. Practice: Present you presentation multiple times to ensure you know the content and the technology.
1. Be sure to warm up your voice and body before you being using the exercise covered earlier in this module.
2. Recruit family and friends as your rehearsal audience.
2. The Do’s and Don’ts of Creating a PowerPoint
- Font size: Use large enough font size so that your audience may read the type. The general rule of thumb: Do not use font smaller than 28 point.
- Contrast text and background: The audience cannot see text that is too similar in color to background. Use text with high contrast to background; for example, dark blue on white, black on yellow.
- Minimize text on each slide: Use test to focus attention, not to present large amounts of information. Summarize ideas in brief phrases. Follow the 6x6 Rule: No more than 6 words and 6 lines per slide.
- Limit items on each slide: Slide design should be simple, clear, and free of distractions. Too many items on one slide can interfere with reading especially if some items are in motion.
- Avoid fancy fonts: Many fonts are unreadable when projected on a screen. Use a plain sans serif (straight lines with no “hands and feet”) font for titles, and a plain serif font for other text. Rule of thumb: Do not use more than two different fonts per presentation or slide.
- Avoid gratuitous graphics: Graphics interfere with your message when they are used solely for decoration. Use them to help make your message clear.
- Avoid gratuitous sounds: Sound interfere with your message when they are used simply for effect. They should always help communicate your message - or leave them out.
- Avoid gratuitous animation and transitions: The purpose of the PowerPoint is to enhance your message; using too much animation or transition can distract from that message.
- Use graphics, not just text: Well-chosen graphics can help communicate your message. Remember that PowerPoint is meant to be a visual aide, and graphics can be used to clarify your message. Rule of thumb: A picture is worth a thousand words.
- Double check all grammar and spelling: Nothing ruins the credibility of a speaker than simple mechanical errors. Polished slides show preparation and thoroughness.
3. The Do’s and Don’ts of Presenting a PowerPoint
- Use your performance tools: Be sure to warm up your voice and body to present yourself with confidence and poise from the beginning.
a. Presenters need to warm up just like musicians, athletes and other professionals for two reasons:
1.To get mentally and physically ready for presentation
2. To prevent injury
b. There are two main areas a presenter should warm up: The Voice and The Body.
1. The Voice: Warm up the voice in the order a baby learns to talk:
a. Breathing correctly is very important when presenting. Proper breathing relaxes and allows you to control your voice so you may control your volume (projection) and sound confident.
WATCH VIDEO: BREATHING: www.youtube.com
Voice Training Warrior: Vocal Coach and Author Jonathan Morgan Jenkins provides an overview of breathing techniques in his free instructional videos.
b. Practice: To ensure you are deep breathing from your diaphragm and not shallow breathing from your lungs, lie flat on your back, place a hand on your stomach. Breathing through your nose, take a deep breath. You should feel your hand moving as you expand your diaphragm.
-
-
-
-
- This exercise helps prevent shallow breathing in your lungs. If you feel your shoulders and chest moving, you are shallow breathing.
- Breathing from your diaphragm allows you to control your breath longer and stronger.
-
-
-
c. Practice: The Stimulating Breath is adapted from a yogic breathing technique. Its aim is to raise vital energy and increase alertness.
-
-
-
-
- Inhale and exhale rapidly through your nose, keeping your mouth closed but relaxed. Your breaths in and out should be equal in duration, but as short as possible. This is a noisy breathing exercise.
- Try for three in-and-out breath cycles per second. This produces a quick movement of the diaphragm, suggesting a bellows. Breathe normally after each cycle.
- Do not do for more than 15 seconds on your first try. Each time you practice the Stimulating Breath, you can increase your time by five seconds or so, until you reach a full minute.WATCH VIDEO: DICTION: www.youtube.com
Voice Training Warrior: Vocal Coach and Author Jonathan Morgan Jenkins provide an overview of diction in his free instructional videos.WATCH VIDEO: ARTICULATION: www.youtube.com
Kathie Hill Music: Musician Kathie Hill overviews diction and articulation in this tutorial. Although she targets music, the techniques apply to speaking as well.
-
-
-
d. The resonators project sound. The resonators are the cheeks, the skull. The chest, and the bones around the sinus
-
-
-
-
- Practice: Humming, lip trills and sighing warm-up the resonators
- Resonators should be warmed up first to prevent injury
- Use proper breathing techniques as you warm up
-
-
-
e. The articulators shape the sound. The articulators are the lips, the teeth and the tongue.
§ Pronouncing plosive sounds (consonants) that are shapes in a similar manner.
§ Practice: Try these warm-ups and tongue twisters:
Ba-ba-ba-pa-pa-pa-da-da-da-ta-ta-ta
Mamala papala (3 times in a row)
Red Leather Yellow Leather (three times in a row)
Unique New York (3 times in a row)
Good Blood Bad Blood (three times in a row)
My mommy made me mash my M&Ms
The Leeds police dismisseth us
Cedar shingles should be shaved and saved
See resources for more tongue twisters
§ Practice: Choose a piece of text (perhaps your speech) and read or recite it, exaggerating each consonant and vowels so that you are warming up our entire voice.
§ Practice: To make sure you are using proper breathing techniques, e flat on your back, place a hand on your stomach and practice your tongue twisters again.
2. The Body: As a presenter, you should use your body to present confidence and poise. By aligning your body in a neutral stance, you will be able to use your entire body to get your message across by moving for emphasis and using appropriate gestures.
WATCH VIDEO: POSTURE
www.youtube.com
Voice Training Warrior: Vocal Coach and Author Jonathan Morgan Jenkins provides an overview of
proper posture in his free instructional videos.
A. Practice:
§ Align your body into neutral stance:
§ Stand with your feet parallel, shoulder distance apart
§ Bend at your waist, rolling down the spine
§ Let you relaxed body hang for a minute, stretching the muscles of the legs, arms, back and torso
§ Roll back up slowly, one vertebra at a time. Lead with your chest, keeping your shoulders relaxed.
§ Bring your head up last and tuck your hips under. You should feel as though there is a string connected to the ground between your feet and pulling you up through your chest and the top of your head.
WATCH VIDEO: TOP TEN POSITIVE GESTURES
www.youtube.com
Top Ten Positive Gestures: Speaking expert Allan Bonner gives a brief overview of using gestures to portray a positive message.
B. Practice:
Gestures are strategic movements of your body that you can use to emphasize you point. Remember: Use gestures strategically: too many undeveloped gestures can make it look like you are a broken bird trying to fly.
§ Always start in your neutral stance. Create a gesture that symbolizes:
I. Welcome and good morning
II. This is important!
III. Who can help me?
IV. I want to stress this point.
V. Look at this char
-
-
-
- Your gestures should be purposeful and whole-hearted. If you are making a wisely placed gesture to emphasize a point, be sure to make the gesture fully so it doesn’t look like a mistake.
-
-
C. Body positioning. One of the biggest errors in presenting PowerPoint is ignoring your audience. Be sure to have a screen placed between you and your audience that you can see so you do not have to look behind you to what is being projected see.
8. Present in a dark room: Slides can fade away if there is too much light in the room. Cover windows and turn
off the lights to make the room dark enough for your purposes.
9. Avoid reading text aloud: Do not read what the audience can read for themselves. The text on your slides should be cues for you and notes for your audience. Your speech should be the elaboration of those words.
10. Be careful of automatic timing: Automatic timing has its purpose, but if you are presenting to a live audience, it prohibits questions or elaboration. Use wisely.
11. Speak in a clear, concise matter. Make sure your tone, quality and attitude match the content of your message. You may not want to appear too chipper if your topic is the depletion of the rain forest.
12. Poise: Begin your presentation confidently in a neutral position, using movement and gestures for emphasis. Make special note not to sway or move too much. You do not want sea sick audience members.
13. Establish a rapport with your audience: Once you are poised, draw in your audience by making eye contact, asking hypothetical questions, and using a little humor when appropriate. Pay attention to their interest level and reaction to you. You may need to adjust some of your presentation if it is not the appropriate content or interest level.
14. Think time: It is important to speak slowly enough for your audience to understand the words you say and to comprehend your message. A well placed pause in your speech can offer your audience a chance to reflect on your message - and give you a moment to regroup.
15. End strong: Be clear that you are ending by offering a thank you, summary, closing anecdote, or review. Though you should welcome questions if the situation allows, be cognizant of your time and do not overstay your welcome. End with a bang.
16. Have a back-up plan: Life, especially technology, can throw us curve balls. If the PowerPoint technology doesn’t work, let you polished presentation skills win your audience over. Remember, since a PowerPoint is only a visual aide to enhance your message, you should be able to speak on your topic without it. Bit just in case, have handouts with the slides printed for your audience. They will appreciate a summary of your speech either way.
17. Practice, practice, practice: The best presentation is a rehearsed presentation. Know your content thoroughly so that you are able to elaborate and answer questions. Try practicing in front of friends and family - or a mirror. Don’t be afraid to audio or video tape your presentation to critique yourself.
Teacher Tips
Some TIPS from Marilyn Traeger Polin, Visual Arts Teacher, South Miami K-8 Center, Miami-Dade County, Florida
Create an introductory presentation
After you open PowerPoint you will see a large slide in the center of the screen and a smaller one on the left hand side. The large slide contains two text boxes. If you like it and think you can use this layout more than once, right click while your mouse is over the small slide and copy and paste it nine more times or as many times as you like. If you prefer a blank slide or a different layout simply click on slide layout below the main tool bar (PowerPoint 2010) to identify and select your favorite. You can always change the layout later.
You can also add a slide theme to your PowerPoint at the beginning, while you are creating, or when you have finished.
It’s a good idea to make and save a ten-slide presentation as a template so that you can quickly and easily throw image and text into it if you need it quickly. While we’re thinking about saving, make a new folder in your documents file that is named presentations or something you can understand.
You can add more folders as needed. You will use these nested folders to organize you PowerPoint presentations so that you can locate them quickly and easily.
If you try these simple assignments before assigning them to your students you may run into some of the same issues they will. This exercise will inform your teaching practice since you can anticipate issues and provide your class with tips before they encounter the same problems.Â
Start your preparation for your new presentation by selecting your favorite artist. It is easier to learn something new when you are working with content with which you are already familiar. For example, when introducing young students to PowerPoint put them in pairs on the computer and ask them to interview each other and place their findings on a compare and contrast graphic organizer.
An example of an interview question can be, “Do you have any pets?” Then search the Internet for related imagery and paste it into slides. This is an effective warm-up for the beginning of the school year and virtually removes fear of making a mistake because two heads are better than one when embarking into computer land.
Back to your favorite artist, search the Internet for images of your artist’s work. While you can simply insert image, sometimes distortion occurs. Clicking and opening the thumbnail will take you to the website image which you can usually copy (right click > copy) and paste (control v or right click > paste) into your slide. Sometimes students copy the thumbnail and then resize it rather than opening the webpage resulting in a badly pixilated image.
On a related topic, Google allows you to search by image file sizes. You will find that it is not necessary to use the largest files as you might use in a print medium. In fact, if you use images from your big megapixel camera, it is a good idea to save them “for web and devices” so they won’t slow your presentation to a grinding halt!
Once the image is pasted on the slide, you can resize the image by moving your mouse to the corner handles of the image by pulling them away from center. Make sure to look at the image carefully when you are through to be certain that it is not pixilated.
Do not worry about the order of your slides just get the images that you want to show your students. Once you have copied and pasted the images onto your ten slides, save your work. Then look at the background color of the slide (white) and decide if it works well with the images you have selected. If it detracts from the images, change the background color by going to the top toolbar > format > background color and select a new one, or select a slide theme.
You can to add text now, if words are necessary to help convey the message, or you can add text as you paste each image on each slide. Adding text is as simple as clicking on the text box and entering the text; or you can visit the toolbar and select insert > text box. Then just add the words. They will appear in the default font and of course you can change it just the same way you would in Microsoft Word. If you want to change all of the fonts for the sake of unity, you can do that by going to the toolbar > format > replace fonts. Remember, if you don’t like something the undo arrow is always there for you.
Work smart not hard:
- Get in the habit of saving your work frequently. Even though there is an auto backup in Microsoft, you cannot save your work enough.
- Make sure that you have an introductory slide at the beginning and a blank slide at the end of the presentation. The first slide clues your students about the presentation and the ending slide is just good form.
There are plenty of bells and whistles in PowerPoint, but just like bells and whistles, too many are distracting and can drive you nuts! Slide transition is the effect that moves one slide off the screen and brings in the next one. Another effect is animation. We will use that extensively in a later skill acquisition, but using animations on the introductory slide can capture your students’ attention. Animation moves image and text within the slide. Animations can be timed to appear, add emphasis, or exit. You can find animation under slide show on the tool bar.
If you are going to present to the class it is not necessary to set the timings for your slide transitions or set the slide show to loop. However, if you want your slide show to run on its own, make sure to go to slide show > set up show and choose “loop”. This allows the show to run continuously. One easy way to set the timing for each slide is to go to slide show > rehearse timing and follow the directions on the screen.Â
Try this for “Back to School Night”:
- This is a wonderful option for Back to School night at the beginning of the year. Take candid photos of your students while they are working in your class and add a few slides of their completed art works. Just open your slide show on several computers and parents will think you are amazing!
- This is also an excellent option if you have to mount an art show and there is inadequate lighting. Get a projector and show the works on a screen, or better yet a huge wall. It’s very dramatic!
You can view the order of your slides in the normal view or in the slide sorter. The slide sorter is great for arranging and rearranging your slides because you can see them all at once and they just make more sense. While you are in view you can take a look at your slide show in action and make any final changes.
Let’s start the show!
It is not necessary to create your PowerPoint presentation following these steps sequentially. Of course you cannot add animations before placing image or text on a slide. Just keep in mind there are many ways to create a slide show and this is just one suggestion based upon past experience.
- Make a simple 10 slide portfolio presentation
I made a PowerPoint portfolio to leave with the administrator when I applied for my current position. My students make these “digital portfolios” when they apply to magnet high school programs and at the end of the school year.
First select the artworks that show the breadth and depth of your work. They may have to be resized in Photoshop, if the images are too large.
Make sure that all of the layers are flattened before you copy and paste the image into PowerPoint.
Add text slides to provide your contact information on the first slide and to serve as dividers (e.g. Student work, digital, traditional). Organize your slides in the slide viewer and take a look at the show. It is probably not necessary to add timings or to loop this presentation.
Burn your PowerPoint presentation on a CD, design and print a cover for the jewel case, place your digital portfolio inside a two pocket folder along with your business card and resume and you are good to go!
- Use basic tools and vocabulary correctly and effectively
You and/or your students can introduce PowerPoint vocabulary using technology by creating flash cards on one of many free websites like www.kitzkikz.com/flashcards. This is a fun and easy way for kids to get involved in their own learning. The vocabulary and the resources section both contain websites that provide PowerPoint vocabulary for your convenience.
- Create an animated presentation about the elements of color, value, and shape
If you really want to have some serious fun playing in PowerPoint make a presentation that focuses on a specific element of art or principle of design. Start by opening PowerPoint and changing the layout of the slide to a blank layout, then copy the slide using the left hand small slide image nine more times. You don’t have to use them all.
Either copy a simple image from the Internet or copy one of your own images, then paste it into PowerPoint. If you have a newer edition, it is necessary to go to the tool bar > edit > paste special > picture.
Click on the image (so that you can see the handles) and then go to the tool bar > slide show > custom animation. A window will pop up on the right hand side of the interface and all you have to do is try everything. Right, no instructions, just play! Click on the stars and check out what you have done with the play arrow. The only other things you must consider are to:
- add more stuff
- make sure that the timings are not on mouse click
- play with the slide transitions
- make sure to loop your presentation
By not giving too many instructions to your students or yourself the possibilities are amazing and endless. Kids love to show-off their works. You can facilitate this on the projector or your students can have a gallery hop by showing their animation on the monitor and moving leisurely around the room. The second elicits more conversation, so if you think that it is a good thing...go for it!
If you really want to be amazed to the extreme, visit PowerPoint Heaven. You can find it in the reference section for your edutainment!
- Make a rubric along with your students for grading purposes
Don’t you think you get more “buy in” when the students have a say in the creation of an assignment or the creation of grading criteria?
Heidi Goodrich, a rubrics expert, defines a rubric as "a scoring tool that lists the criteria for a piece of work or 'what counts.'" So a rubric for a multimedia project will list the things the student must have included receiving a certain score or rating. Rubrics help the student figure out how their project will be evaluated. Goodrich quotes a student who said he didn't much care for rubrics because "if you get something wrong, your teacher can prove you knew what you were supposed to do." I think it is also important for students to be clear on the attributes of quality work and your expectations, but not specific details on what a creative work should look like before they begin work on any given assignment. Take some time to have students discuss in groups what makes a good PowerPoint presentation and then try to include some of their ideas in your final rubric.
If you have very young students, you can try the thumbs up - thumbs down approach. Read an assessment item from one of the rubrics you can find online www.rubrics4teachers.com
After a while students will be providing their own criteria and the class can vote thumbs up to accept and thumbs down to decline the item.
This process starts them thinking about what their own presentation might look like.
Vocabulary
IntelligentEDU.com - an extensive vocabulary list for those who need TMI
Technology
Animation: In Microsoft PowerPoint, animations are visual effects applied to individual items on the slide such as graphics, titles or bullet points.
Background: The underlying color of a slide
Bullet: Bullets are small dots, squares, dashes or graphics that begin a short descriptive phrase.
Clipart: Clipart are stock images provided within the software. Many times additional clipart may be offered when accessing Clipart; if accepted, the user is usually linked to a website, such as Microsoft.
Design Template: Design templates in Microsoft PowerPoint create a presentation that has a cohesive look. All
slides are part of a coordinated package.
Edit Box: The figure which appears when you are adding text to a slide; it has white squares that surround it for editing purposes.
File Extensions: File extensions, for any files, are the three letters at the end of the filename, such as .ppt for
PowerPoint.
Hotspot: The area on an image map that is used as a hyperlink to another action or location.
Hyperlink: Hyperlinking allows the viewer to quickly access another location -- be it another Web site, a slide in
a presentation, or an email address.
Layout: The slide layout in PowerPoint is the arrangement of all the items that make up your slide, such as title,
graphics or text boxes.
Lumens: A projector emits light that produces the image on the screen. The amount of light produced is
measured in lumens.
Master Slide: The Master Slide is the design template used for the slides within your presentation. There are
four different master slides -- title master, notes master, handout master and the most common, the slide master.
Microsoft PowerPoint: Microsoft Office product that provides users with an interface to design multimedia
slides to be displayed on a projection system or personal computer. The software incorporates images, sounds, videos, text, and charts to create an interactive presentation. Microsoft PowerPoint interacts with other Office product such as Microsoft Word and Excel, and is included with most Microsoft Office packages.
Multimedia software: Multimedia software is any software that allows a mixture of sound, pictures, film and writing.
Normal View: Normal View in Microsoft PowerPoint is the main working window in the presentation. The slide is shown full size on the screen.
Outline View: Outline View shows all the text of all slides, in a list on the left of the PowerPoint screen. No graphics are shown in Outline view.
Picture files: Picture files are electronic files that may be used within your PowerPoint presentation. The most common formats are .jpeg, .gif, and .bmp, .png, .tiff.
Plug-In: A plug-in is a small add-on program to enhance an existing program written in the Java programming
language. Sometimes a window will pop-up asking you to allow plug-ins to make the java script of the program run.
Projector: An object used to project rays of light, esp. an apparatus with a system of lenses for projecting slides or film onto a screen.
Resolution: Resolution is the image created as a result of the number of pixels or dots used. This can be on a computer monitor or a setting on a digital camera.
Ribbon: The task bar command at the top of the screen that provide shortcuts for actions, such as inserting slides, adjusting fonts, adding SmartArt, etc.
Selection Handles: Selection handles surround the border of a graphic object and indicate to the user and the program that the object is currently selected and ready for something further to happen. If the object is not selected, it cannot be manipulated.
Slide: A slide is a single page of a digital presentation created in presentation software programs such as PowerPoint.
Slide Layout: The slide layout in PowerPoint is the arrangement of all the items that make up your slide, such as title, graphics or text boxes.
Slide Show: A slide show is the presentation of all the digital slides created in programs such as PowerPoint, shown one after the other, just as on a slide projector of old.
Slide Sorter View: A window in Microsoft PowerPoint that displays thumbnail versions of all your slides, arranged in horizontal rows.
Sound files: Are electronic files that may be used within your PowerPoint. The most common could files are .MP3, .WMA and .WAV; however, only WAV files can be embedded into your PowerPoint presentation.
Speaker Notes: Speaker notes are notes added to the PowerPoint presentation slides for a reference for the presenter of the presentation.
Summary Slide: The summary slide feature in Microsoft PowerPoint creates one new slide with a list of all the Titles of the slides in the presentation.
Task Pane: Different areas of the Microsoft PowerPoint screen are known as panes. The Task pane is located on the right of the screen. It changes to display options associated with the current task.
Thumbnail: A thumbnail is the term used to describe a miniature version of a slide or picture.
Transition: Slide transitions are the visual movements as one slide changes to another.
USB Flash Drive: USB Flash Drives are compact file storage devices that plug into the USB port of a computer, nearly replacing older storage devices such as disks and CDs.
Video files: Are electronic files that may be used within your PowerPoint. Common video formats are .wmv,
.avi., mpg. asf.
View Buttons - Picture buttons located in the left bottom corner of the PowerPoint display window; the buttons allow the user to switch views of the presentation while creating/editing
Theatre/Drama
Actor: The artist portraying a role on-stage.
Articulation: The clear and precise pronunciation of words.
Audience: The group that reacts and responds to a theatrical performance.
Blocking: Actors’ movement on-stage.
Body: The physical (stationary) choices made by an actor when performing in character.
Breath: The process of taking in and expelling air during spoken dialogue. Can also be in reference to the amount of breath in the tone of voice.
Concentration : The ability of the actor/actress to be “in” character; that is, to focus on task at hand.
Context: Interrelated conditions in which a play exists or occurs, portrayed in dialog, attitude, carriage, gait, etc.
Critique: Opinions and comments based on predetermined criteria that may be used for self- evaluation or the evaluation of the actors or the production itself.
Cue: The signal an actor receives or uses to begin a line or movement.
Dialogue: The conversation between actors on stage.
Diaphragm: A dome-shaped muscle at the base of the lungs; contracts and relaxes during the respiration cycle.
Diction: The actor’s ability to be understood. The clear pronunciation of words.
Down stage: The area of the stage closest to the audience.
Energy: An exertion of force or input into a physical activity or general movement.
Enunciation: The distinctness of the sounds we make; sloppy speech; e.g., probly for probably.
Eye contact: A meeting of the eyes between two people that expresses meaningful nonverbal communication. May not be expressed when characters lack confidence or status.
Gesture: An expressive movement of the body or limbs.
House: The area in a theatre/auditorium where the audience sits.
Improvisation: The spontaneous movement and speech creating a specific character in a particular situation.
Interpretation: Choices the actor, director and designer make together to clarify the role or play.
Level: The height of an actor’s head actor as determined by his or her body position (e.g., sitting, lying, standing, or elevated by an artificial means).
Monologue: Part of a play in which one character speaks alone.
Motivation: A character’s reason for doing or saying things in a play.
Movement: The physical (loco-motor) choices made by an actor when performing in character.
Nonverbal Communication: Communication without words using facial expression, gestures and body language.
Pantomime: Performing without words, expressing meaning through physical actions/gestures.
Pacing: The tempo of the spoken voice.
Pause: Chosen halts to stops in the spoken voice, either for punctuation or added emphasis.
Performance: A live event shared between theatre artists and an audience.
Pitch: The highness or lowness of voice.
Phrasing: Refers to the breaths or "stops" in between notes.
Poise: The attitude with which one presents himself.
Posture: Position or arrangement of the body - limbs and spine - in accordance to character choices.
Projection: The placement and delivery of volume, clarity, and distinctness of voice for communicating to an audience.
Pronunciation: Combining precisely articulate sounds into distinct words; how you say the sounds.
Props (properties): Items carried on stage by an actor; small items on the set used by the actors.
Range: The spread between the highest and lowest notes one can speak.
Rate: The speed at which one speaks; normal speed is between 120-160 words per minute.
Rehearsal: Time allocated to practice and prepare the actors cast in a play for performance.
Resonance (Resonators): Vibration throughout the facial bones and cavities that intensify sound.
Run-through: A rehearsal moving from start to finish without stopping for corrections or notes.
Set: Physical environment in which the actors perform.
Stage: The acting area.
Stage left: The area of the stage to the actor’s left.
Stage right: The area of the stage to the actor’s right.
Stance: The way in which one stands, including posture.
Style: The distinctive and unique manner in which a writer arranges words to achieve particular effects. Style essentially combines the idea to be expressed with the individuality of the author. These arrangements include individual word choices as well as such matters as the length and structure of sentences, tone, and use of irony.
Subtext: Information that is implied by a character but not stated by a character in dialogue, including actions and thoughts.
Tableau: A still image, frozen moment, or a “photograph.” Created by posing still bodies.
Timing: The pacing, tempo, or rhythm of movement when onstage.
Tone: The quality of spoken voice, in terms of vocal coloring, e.g. Airy, nasal, harsh, etc.
Text: Printed words, including dialogue and the stage directions for a script.
Upstage: The area of the stage farthest from the audience.
Vocal Characteristics: Those traits which determine one's voice: pitch, volume, rate, quality.
Vocal quality: The characteristics of a voice, such as shrill, nasal, raspy, breathy, booming, and so forth.
Voice: Sounds produced by the expiration of air through vibrating vocal cords and resonation within the throat
and head cavities.
Volume: The degree of loudness or intensity of a voice.
Vocal Chords (folds): The muscles that make up the larynx; sound is generated by pushing out air in such a way that the vocal folds vibrate.
Vocal technique: Refers to breath control, posture, pace, pause, tone, diction, pitch, placement, resonance.
Warm Up: Anything that helps the singer prepare for a rehearsal or performance.
Resources
If you would like more information in some of the more difficult or additional concepts, below are additional tutorials you may access online.
- How to use a PowerPoint Slide Master for Dummies.
www.youtube.com/watch?v=FA5aZ4Qk5RE
This video tutorial will show you how to customize slide layouts that that you may use frequently but are not provided in the software. - PowerPoint Tutorial – 2007
www.ehow.com/way_5305143_powerpoint-tutorial.html
This provides a very basic place to begin. - PowerPoint for Beginners.
presentationsoft.about.com/od/powerpoint101/a/begin_guide.htm - Crabby demystifies PowerPoint Terms
office.microsoft.com/en-us/help/crabby-demystifies-powerpoint-terms-HA010234144.aspx
As the title implies, this site provides insights into terms used with PowerPoint. - How to Add Transitions to a PowerPoint Presentation for Dummies.
www.youtube.com/watch?v=Tvew-AVNCac
This video tutorial gives another in-depth look at selecting various transitions for your presentation. - How to Animate Text in a PowerPoint Presentation for Dummies www.youtube.com/watch?v=We1JR4OYWFY
This video tutorial gives an in-depth look at animating elements on slides. - PowerPoint Heaven This site provides unbelievable animations.
pptheaven.mvps.org/index.html - How to Add Pictures or Clip Arts to a PowerPoint Presentation for Dummies www.youtube.com/watch?v=c_qIuCPXrQk
This video tutorial gives an in-depth look at adding photos and clip art to liven your presentation. - How to Pull SmartArt into PowerPoint for Dummies.
www.youtube.com/watch?v=R2Oe5CFU4uU
This video tutorial gives more instruction in using the SmartArt feature in PowerPoint, creating graphics and charts that look professionally designed. - How to Create Graphics with Shapes for Your PowerPoint Presentation for Dummies. www.youtube.com/watch?v=Vx_uSc4618o
This video tutorial gives detailed instruction on how to insert shapes available in PowerPoint or how to create your own. - How to Record Narration for a PowerPoint Presentation for Dummies.
www.youtube.com/watch?v=QZp3jumnWUg
This video tutorial shows you how to record your own narration that will run during your PowerPoint presentation. This tool is particularly useful if you are posting your presentation online or for future use where you may not be available to present live. - 9 Presentation Tips for Students by Wendy Russell.
presentationsoft.about.com/od/classrooms/tp/student_tips.htm
This website is a great tool for your students - and you - to review before you create and present your PowerPoint presentation. - How to Lose an Audience in 10 Easy Ways by Wendy Russell.
presentationsoft.about.com/od/firststeps/p/lose_audience.htm
This website is another great tool for you and your students; its secondary title is: Bad Presentation Techniques 101. - J. Douglas Jefferys Review of Presentation Skills
www.youtube.com/watch?v=DmGh3MvLCps
In this video tutorial, speaking expert J. Douglas Jefferys gives a three-minute review of presentation skills. - Florida Gulf Coast University PointPoint 2007 Tutorials
www.fgcu.edu/support/office2007/ppt/index.asp
Each version of PowerPoint released has features that vary slightly. This website offers full tutorials for PowerPoint 2007 from beginning to end, most of which also apply to PowerPoint 2010.
Equipment
- Computer with video output, sound optional
- Microsoft PowerPoint software
- Projector and Screen or SmartBoard
- Video cables
- Speakers for sound, if needed.
Lesson Plan/Materials
Table of Contents
Lesson Plans
- Lesson Introduction Powerpoint: Immigrants ............Gregg Baron, Keene's Crossing Elementary School, Orange County; with Jamie Donmoyer, Mary Palmer & Associates, Orlando
We hope you'll join us in bringing the Arts and Technology to life in classrooms across the country! Please click on x. Submit Lesson Plans/Materials to find out how to share your classroom successes.
Submit Lesson Plans
We hope you’ll join us in bringing the Arts and Technology to life in classrooms across the country! Your lesson ideas will help teachers step into what is sometimes unknown, and even frightening, territory! Your work will help others to realize the important links between the arts and technology.
To provide consistency in how information is presented online, we have developed a Lesson Plan Template. This WORD document provides a guide to the information that we’d like you to share - and will expand to meet your needs! Please use our Template to share your lesson ideas.
In addition, we’d really like to include examples of the support materials that make your lessons “work” in the classroom. Things like worksheets, powerpoint presentations, worksheets, assignments, rubrics, assessment tools, photographs of students (and you!) in action, classroom video showing your process...and anything else that you use to bring your lessons to life for your students. YEP...we want your support materials even if you don’t share a lesson plan at this time!
NOW...how to get your work from YOU to FAAE? Click on the Submission Form. In this form, we’ll collect info about you so that we can properly “credit” your work when it’s placed online. In addition, you’ll be asked to give FAAE “permission” to share your work with the world! (Imagine it! You are about to impact the entire world!) In this form, you’ll also be asked to upload your files (it’s really as easy as locating your file and clicking on it!) If you are in “the advanced class” and want to send video files, there are directions for that, too. (By the way, we love video - and photos!)
Burn the midnight oil...and share your best work! Linking the arts and technology is where it’s at in today’s classrooms! Join us!
Download the following WORD document; voila! you have the Template to use for your lesson plan submission.
You'll upload the completed Lesson Plan Template as well as any lesson materials as part of the Lesson Submission Form. If you won't be submitting a Lesson Plan at this time, please go directly to the Submission Form to upload your Lesson Materials.
Note: If the document below does not open immediately after clicking the link, please check your downloads folder.
What is Podcasting?
A podcast is an audio or mixed media file that one listens to or watches on an electronic device. Podcasting then refers to the sharing of a podcast or series of podcasts. There are three kinds of podcasts. The most basic and common is the audio podcast. Enhanced podcasts include images that accompany the audio but these are not supported by all devices. Lastly, video podcasts are movies, complete with sound. Podcasts can range in length from a few minutes to several hours.
The name "podcast" derives from the combination of the words iPod and broadcast. The label, however, is a misnomer. To listen to a podcast, a user does not need an iPod, nor even a handheld MP3 audio player. A personal computer is sufficient.
Objectives
AUDIO PODCASTING
- Understand the process of creating an audio podcast.
- Use Audacity to capture audio for your podcast.
VIDEO PODCASTING
- Understand the process of creating an video podcast.
- Learn how to use a simple iMovie as a video editor.
Background Knowledge and Skills
ANYONE CAN MAKE A PODCAST...
All you need to create a podcast is a microphone, a video camera, and a computer with an Internet connection.
WHY PODCASTING?
- Podcasting helps teachers address multiple intelligences and learning styles.
- Podcasting can be an instructional tool to teach an individual skill or process.
- Podcasting can be archived for tutoring and review.
- Podcasts can demonstrate step-by-step processes.
- Podcasts can replace hand-written comments with verbal assessment.
HOW STUDENTS BENEFIT
- Podcasting is quick way to connect with technologically interested students; it helps develop 21st Century skills
- Student are engaged in active learning when creating podcasts for oral presentations, reports, or assignments
- Creating a podcast promotes higher level thinking skills; student must use abstract thinking to create a link between words and concrete images
- Podcasts encourage creative thinking and self expression
Step by Step Guide
Teacher Tips
A Checklist for Planning Your Podcast by Dr. Trae Stewart, Texas State University, San Marcos, Texas
Here's a brief checklist of things to think about as you plan your podcast.
Context
- Who are your learners?
- Who else might listen to the podcast?
- What will the podcast be named?
- Do they [the students] have access to the technology to listen to or work on podcasts outside of school?
- What lesson/assignment/activity is this for?
- What are the objectives?
- How long will the creation of the podcast take? Keep in mind that teaching students to create podcasts is a lengthy lesson itself.
- What aspects of this lesson/assignment/activity are easily transferred to an audio format? Which are not? How will you address these issues?
- What support mechanisms/resources do you have in your school for the creation of podcasts? What about for students needing to create podcasts?
- What barriers do you foresee to using podcasts? How will you overcome them?
Gather
- Do you have a computer with sufficient memory and processor?
- Do you have a microphone that can connect to the computer?
- Do you have a set of headphones that can connect to the computer or a set of speakers?
- What software will you use? Do you need to purchase software or will you use a free application like Audacity?
- Do you have funds to purchase any materials that you do not yet possess?
Listen
- What type of podcasts will you need to listen to before creating your own?
- What tone do you want to your podcast?
- How long do you want your podcast to be (remember your learners)?
- How much time do you have to research podcasts before needing to create your own?
- Do you need to create your own podcast or does one exist that you can have students access themselves?
Draft
- Are you going to use a script? What will it include?
- Will you start with a monologue?
- Will you include a music jingle (intro and outro)?
- How will you segment your content into manageable topics?
- How long do you want your final podcast to be?
- What closing remarks will you provide?
- Do you want this format to be the same in each podcast?
- Could you use a script template?
Practice Your Script
- How will you practice?
- How many times will you practice?
- Will you record yourself practicing or just talk through the content?
- How much time should you allow yourself to practice before recording?
- Will you use a polished or freestyle approach to talking?
- Are you going to read with emotion or just "wing it"?
Record
- Do you have a quiet space to record the podcast?
- Which practices will you use if you pause or make a mistake?
- Does your software generate MP3 files?
- Do you have time to record the podcast again if necessary?
- Have you gathered any other audio or video files to add to podcast?
Review/Feedback/Edit
- Who will you ask to review your podcast or give your feedback?
- What aspects of the podcast are most important to get correct?
- How much time will you leave for review and sharing final podcast?
- Are you familiar with the software well enough to edit across files?
- What help might you need after recording?
Share
- Where are you going to publish your podcast(s)? Do you have an account set up?
- How are you going to advertise your podcast or get your students aware of how to use podcasts?
- Whom would you like to have access to your podcasts?
- Do you need to create a class website? With whom do you speak about doing this?
- Do you want to set up an RSS feed to your podcasts?
- How long will a podcast be available?
Podcast Topic Ideas By Brian Tortorelli and Victor Randle, UCF-CREATE, Orlando, Florida
Autobiographical
Let your students tell their story. Self-expression builds self-esteem, confidence, and trust.
- The first time I...
- When did you know what you wanted to be when you grow up?
- Happiest family memory...
- What are your strengths?
Instructional Demonstrative
- Demonstrate a process step-by-step through pictures and/or video.
- How to bake/cook
- Artistic process demo
- How to get from A to B
- Mathematic process demo
- Scientific process demo
Instructional-Informative
- Why write a paper when your students could put together full multimedia presentations, even upload them to your classes' site?
- Report on a famous historical figure, event, or time period.
- There are famous mathematicians, why not hold them up?
- Current events reporting.
- Have each student summarize an aspect of the student code of conduct for your school, and tell why it is important.
Creative Writing
- Show and Tell!
- Write a fantasy adventure.
- Create a futuristic epic.
- Postulate a "what if?" historical scenario.
- Where will you be in 10,20, 50 years
Literature Interpretation
- Having students read and interpret, atend plays and review, listen to music and critique; all these are ripe for digital media.
- Book reports are probably as old as books in classrooms, let's bring it into the 21st century!
- Summarize a play with images and words.
- Make a video for a song (any musical style.)
Vocabulary
Audio editor: software used to record and edit audio content
CG (computer generated): animation that is put together on a computer and compiled into a digital movie file
Creative commons: These licenses allow creators to communicate which rights they reserve, and which rights they waive for the benefit of recipients or other creators to use their work.
Digital media: refers to the use of a computer or digital devices to create audio, video, or text data for communication.
Digital media files: computer files for audio, video, or text. Common file extensions are : (audio) .wav, .mp3, .aiff; (video) .avi, .mov, .mpg; (text) .txt, .doc, .rtf.
Digital storytelling: Digital storytelling is the use of digital tools to let ordinary people tell their own real-life stories. The term "digital storytelling" can also cover a variety of new forms of digital narratives (web-based stories, interactive stories, hypertexts, and narrative computer games).
Freestyle: similar in style to live radio shows or television interviews where there is no formal script
Hardware: the physical components of a computer system. (monitor, cpu, scanner, mouse, etc.)
Intro: introductory music
iTunes U: a section of the Apple iTunes Store that is a portal for free educational content. Academic institutions are encouraged to use it to upload or just share
Jingle: musical background
Meta tag: information attached to primary data used to help organize it for searches and classification.
Multimedia presentation: a digital presentation that utilizes elements of audio, video, and text
Outro: closing music
Podcast: A podcast (or non-streamed webcast) is a series of digital media files (either audio or video) that are released episodically and often downloaded through web syndication. The word replaced webcast in common vernacular due to the fame of the iPod and its role in the rising popularity and innovation of web feeds.
RSS feed: “really simple syndication” refers to episodic distribution of podcasts.
Self publish: using a social networking site to publish content on the internet.
Software: the programs and other operating information used by a computer.
Storyboard: a sequence of drawings, typically with some directions and dialogue, representing the shots planned for a movie or other production.
Subscriptions: referring to a process of signing up for podcast distributions. Most common method is by signing up through iTunes where you request particular podcasts are automatically downloaded by the program as they become available
Transitions: in video editing, this refers to an effect used to bridge one shot or image to another.
Video editor: software used to create and edit video content and images.
Voiceover: a piece of narration in a movie or broadcast, not accompanied by an image of the speaker.
Voiceover styles
Polished: professional reading similar to what you would hear on a newscast
Freestyle: similar in style to live radio shows or television interviews where there is no formal script
Web cam: either an external or internal camera attached to your computer commonly used to capture video of the user for chats. Typically low resolution due to the primary use being transmitting over the internet
Resources
FREE MUSIC
- www.freesound.iua.upf.edu - Freesound
- www.music.podshow.com - Podsafe Music Network
- www.commoncontent.org/catalog/audio = Common Content
- www.sounddogs.com - Sound Dogs
- www.freesoundtrackmusic.com - Database searchable by key words (e.g. whimsical, fear, upbeat...)
- freeplaymusic.com - Free and licensed music
VISUAL RESOURCES
- www.bigfoto.com - Big Foto
- creativecommons.org/image - Creatuve Commons Images
- www.flickr.com - Flickr Creative Commons
- openphoto.net - Open Photo
- photobucket.com - Photobucket
- www.apple.com/support/imovie - iMovie support
- www.microsoft.com/windowsxp/using/moviemaker- Windows Movie support
- www.microsoft.com - classroom resources
PODCAST EXAMPLES
- Yahoo! Podcasts - www.podcasts.yahoo.com
- feeds.feedburner.com/MoMAAudioKids - Museum of Modern Art (NY) MoMA produces podcasts for kids that relate to its permanent collection.
- iTunes Podcast Directory - www.apple.com/itunes/podcasts - iTunes has many podcasts from museums around the world
- ODEO (www.odeo.com)
- GarageBand Radio Network - www.garageband.com - This is one place to find freeware for audio editing.
- www.podcastalley.com - Podcast Alley
- www.podfeed.net - Podfeed
- www.podcast.com - Podcast
- www.podcastdirectory.com - Podcast directory
- www.epnweb.org - Educational Podcast Network
- www.teachertube.com - Teacher Tube
- www.recap.ltd.uk/podcasting - RECAP
- teacherspodcast.org/podcasting-help - good links for podcasting for educators
- digitalstorytelling.coe.uh.edu -a fantastic application of these skills for you and your students
- electronicportfolios.com/digistory - big page of great digital storytelling links
WORKS CITED
- Bisoux, T. (2006). Rethinking IT, BizED. In F. Yonekura, A study of millennial students and their reactive behavior patterns in the online environment. Dissertation at the University of Central Florida, Department of Educational Studies, p. 20.
- Frand, J. (2000). The information age mindset: Changes in students and implications for higher education. EDUCAUSE, 35(5), 15-24.
- Internet World Stats (n.d.). Retrieved November 6, 2008, from www.internetworldstats.com.
- Jackson, L. (2007, Feb. 13). Podcast for free on a PC. Retrieved November 6, 2008, from www.education-world.com.
- Levin, D., & Arafeh, S. (2002). The digital disconnect: The widening gap between internet-savvy students and their schools. Retrieved November 6, 2008, from www.pewinternet.org.
- Museum of Modern Art. Modern Kids: Claude Monet. Wate- Lilies. c.1920 (Podcast posted Feb. 4, 2011) www.moma.org. Retrieved June 13, 2011.
- Oblinger, D. (2003). Boomers, gen-xers, & millennials: Understanding the new students. EDUCAUSE, 35(5), 37-47.
- Prensky, M. (2001). Digital natives, digital immigrants. On the Horizon, 9(5), 1-6.
- Raines, C. (2002). Managing millennials. Retrieved November 6, 2008, from www.generationsatwork.com.
- Sambidge, A. (2008, Oct. 2). Middle east has world's fastest growth in web use. Retrieved November 6, 2008, from www.arabianbusiness.com
Lesson Plan/Materials
- Re-tell History through Drama: Immigrants ...........Gregg Baron, Keene's Crossing Elementary School, Orange County: with Jamie Donmoyer, Mary Palmer & Associates, Orlando
- First Moon Landing ....................................................Jill Adcock, Aloma Elementary School, Orange County
We hope you'll join us in bringing the Arts and Technology to life in classrooms across the country! Please click on x. Submit Lesson Plans/Materials to find out how to share your classroom successes.
Submit Lesson Plans
We hope you’ll join us in bringing the Arts and Technology to life in classrooms across the country! Your lesson ideas will help teachers step into what is sometimes unknown, and even frightening, territory! Your work will help others to realize the important links between the arts and technology.
To provide consistency in how information is presented online, we have developed a Lesson Plan Template. This WORD document provides a guide to the information that we’d like you to share - and will expand to meet your needs! Please use our Template to share your lesson ideas.
In addition, we’d really like to include examples of the support materials that make your lessons “work” in the classroom. Things like worksheets, powerpoint presentations, worksheets, assignments, rubrics, assessment tools, photographs of students (and you!) in action, classroom video showing your process...and anything else that you use to bring your lessons to life for your students. YEP...we want your support materials even if you don’t share a lesson plan at this time!
NOW...how to get your work from YOU to FAAE? Click on the Submission Form. In this form, we’ll collect info about you so that we can properly “credit” your work when it’s placed online. In addition, you’ll be asked to give FAAE “permission” to share your work with the world! (Imagine it! You are about to impact the entire world!) In this form, you’ll also be asked to upload your files (it’s really as easy as locating your file and clicking on it!) If you are in “the advanced class” and want to send video files, there are directions for that, too. (By the way, we love video - and photos!)
Burn the midnight oil...and share your best work! Linking the arts and technology is where it’s at in today’s classrooms! Join us!
Download the following WORD document; voila! you have the Template to use for your lesson plan submission.
You'll upload the completed Lesson Plan Template as well as any lesson materials as part of the Lesson Submission Form. If you won't be submitting a Lesson Plan at this time, please go directly to the Submission Form to upload your Lesson Materials.
Note: If the document below does not open immediately after clicking the link, please check your downloads folder.
Co-Directors/Editors
Dr. Mary Palmer is President of Mary Palmer & Associates, LLC, a consulting firm specializing in the arts and education. Recently named Professor Emerita at the University of Central Florida, Dr. Palmer was Professor and Coordinator of Graduate Studies in Music Education at the University of Central Florida, Orlando; she also served as Dean of the UCF College of Education. Dr. Palmer is senior author of Pre-Kindergarten through grade 8 music textbook series published by Silver Burdett Ginn and has authored over 40 textbooks which are used worldwide.
Drawing on her four decades in public education and community leadership, Dr. Palmer currently works with schools throughout the country to assist them in developing and implementing arts integration programs to maximize student success and enliven schools. She has led workshops for and collaborated with these groups in 48 states and many foreign countries.
For her work in Arts Education she has received numerous awards, including a special commendation from three of Florida's Governors; the prestigious Arts Recognition Award from the Florida Department of State; ACE of Hearts; Pi Delta Kappa Educator of the Year; and various awards from the University of Central Florida.
Susan Rosoff is the managing member of Susan Merrill Rosoff, Arts and Museum Consulting, LLC. She has developed numerous interdisciplinary curriculum materials for museum collections and exhibitions. In her former role as Curator of Education at Orlando Museum of Art, she was the first in the state link museum learning materials to the Florida Sunshine State Standards, and later was Project Director of “Learning Florida History Through the Murals of Christopher Still,” and “Exploring Uncle Monday and Other Florida Tales” projects coordinated through Florida Department of Education and ACE/FAAE. She is a frequent presenter in professional development workshops for both teachers and museum educators, and has worked extensively with Mary Palmer & Associates on arts integration programs. Susan received the Briarcliff College Alumnae Award as well as awards from United Arts of Central Florida, the Florida Art Education Association, and the Florida Alliance for Arts Education (FAAE.)
WRITERS
Digital Photography
Marilyn Traeger Polin has been happily teaching art since 1975 and currently teaches computer art technology to 6th - 8th graders at the amazing South Miami K-8 Center. The 2011-12 school year is her last...really! She has been honored to be recognized in 2010 by the Florida Art Education Association with the Career Service Award, 1998-99 Outstanding Art Educator, 1997-98 Outstanding Middle School Art Educator. She has exhibited her artwork (acrylics, photographs, & prints) in many shows. Marilyn lives in Miami and looks forward making more time for playing with her family and friends, writing, and plorking!
Digital Storytelling
Dr. Megan Alrutz is Assistant Professor of theatre at The University of Texas at Austin where teaches courses in applied theatre, theatre for social change, and digital storytelling. In addition, she works as a community-based teaching artist focused on arts integration and devising theatre and digital storytelling performances with youth.
Podcasting
Victor J. Randle, Jr. is a graduate of the University of Central Florida with a Bachelor's degree in Digital Media. He has been working with UCF CREATE teaching and designing lessons fusing modern technology with current teaching initiatives since 2008. He has also worked for the City of Orlando and the Orlando Science Center, and is constantly engaged with those willing to learn something new.
Podcasting
Dr. Trae Stewart holds a Ph.D. in International & Intercultural Education (Educational Policy, Planning, & Administration) from the University of Southern California. He specializes in service-learning and community engagement, international education, teacher education, instructional and civic leadership, and youth psychosocial development. www.traestewart.com
Podcasting
Brian Tortorelli knew he wanted to be an artist from a very young age. He studied Metals and Jewelry Design at the Savannah College of Art and Design and Emerging Media at the University of Central Florida. Music came a bit later, but has since been just as prevalent in his life. For several years now, Brian has also been teaching various artistic media and processes from traditional drawing, to metalwork, to graphic design. Currently, Brian is an Associate Course Director at Full Sail University teaching Art and Design History.
Graphic Design
Brian Okarski is a recent graduate of Ringling College of Art & Design with a BFA in Graphic & Interactive Communication. Brian's focus is within multidisciplinary practices using a variety of mediums, and believes in the power of original design. He is currently an Interactive Designer at Ringling College Design Center, and is planning a move to New York City where he will pursue a career in Graphic Design.
Layout
Laura Coyle is a graduate student in the Instructional Technology Program at the University of Central Florida. Laura holds her Florida Professional Educator's Certificate, and was previously the department chair of the language arts department at the middle school where she taught eighth grade. She is currently employed as a sales representative for the Peter Li Education Group, based in Dayton, OH.
Webmaster
Wendy Williams graduated from the University of Central Florida with a degree in Marketing and has over eleven years of experience in professional web development and programming. She recently obtained a TEFL Certificate with hopes to one day live abroad and teach English. Her passions include traveling, adventure, animals and the outdoors.
![]()




![]()